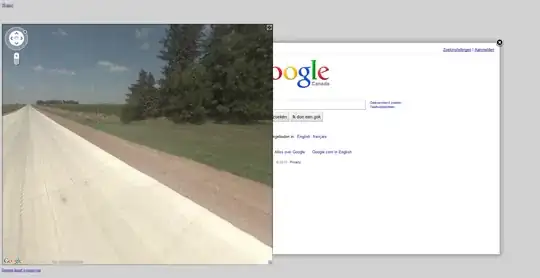
i downloaded fancybox.net and edditted the example file from the download pack. i added a google maps map. and when i click on the iframe link, the iframe popup apears BEHIND the google maps map. thats not the way i want it offcourse. what did i do wrong? i didn't change the original code from the example file. see this image for the error:

i dont have online space right know
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="imagetoolbar" content="no" />
<title>FancyBox 1.3.1 | Demonstration</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="./fancybox/jquery.fancybox-1.3.1.js"></script>
<link rel="stylesheet" type="text/css" href="./fancybox/jquery.fancybox-1.3.1.css" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$("#various3").fancybox({
'width' : '75%',
'height' : '75%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe'
});
});
</script>
</head>
<body>
<div id="content">
<a id="various3" style="z-index: 999999" href="http://google.ca">Iframe</a>
<div><p> </p></div><iframe width="900" height="800" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.nl/maps?q=google&oe=utf-8&client=firefox-a&ie=UTF8&hl=nl&hq=google&hnear=&t=h&layer=c&cbll=43.432247,-95.58578&panoid=2fPtt4N4mRuitc1wXLm_wg&cbp=13,308.54,,0,14.77&ll=21.371244,-83.320312&spn=39.112201,79.013672&z=4&source=embed&output=svembed"></iframe><br /><small><a href="http://maps.google.nl/maps?q=google&oe=utf-8&client=firefox-a&ie=UTF8&hl=nl&hq=google&hnear=&t=h&layer=c&cbll=43.432247,-95.58578&panoid=2fPtt4N4mRuitc1wXLm_wg&cbp=13,308.54,,0,14.77&ll=21.371244,-83.320312&spn=39.112201,79.013672&z=4&source=embed" style="color:#0000FF;text-align:left">Grotere kaart weergeven</a></small>
</body>
</html>