Looked around and could not find a solution (non code) for this.
XCode 6.2, iOS 7,8 XIB file layout with Auto Layout. When this is view is presented, it is on top of / over the status bar.
Everything looks good in the XIB Editor, the view is set at 20 for Y, but when presented it seems to ignore this setting, putting the view right on top of the status bar (blended).
This is a regular XIB file, not a storyboard. Have tried many / most of the settings for status bar, etc.
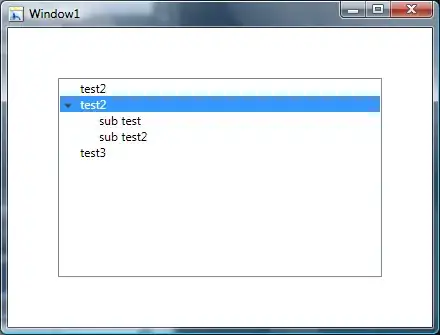
The editor looks like this...

The runtime looks like this