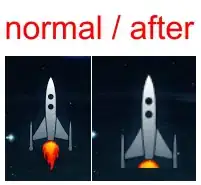
I am using gem 'bootstrap3-datetimepicker-rails', '~> 3.1.3' to include a date/time-picker in my web app, and it works in development, but when I deploy to Heroku the assets (icons) that the gem uses for up/down arrows and other icons are displaying as empty squares, as seen in this screenshot:

Any idea why these are displaying properly?
This is how it should look:

I am using Rails 4, Ruby 2, and I am deployed on Heroku, thanks!
UPDATE: After looking at the Heroku logs, I see this error:
ActionController::RoutingError (No route matches [GET] "/assets/bootstrap/glyphicons-halflings-regular.tttf")
In my app, I have "/assets/bootstrap/glyphicons-halflings-regular-0469longseriesoflettersandnumbers.tttf"), which is why it's not finding it. What do these letters/numbers mean? Can I safely remove them from the names of the files in Sublime Text? Thanks again