I want to move place my dashed line behind my divs. It keep staying on the top of my divs.
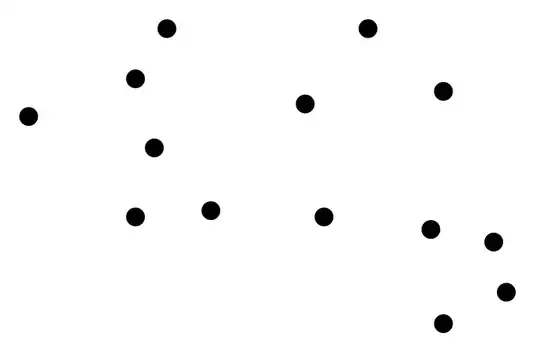
Here what I currently have right now :

Here what I am hoping to get :

**CSS**
/*Background Border*/
.border-center {
width: 100%;
position: relative;
}
.slide:before {
content: '';
position: absolute;
border-bottom: 3px #3498db dashed;
z-index: 1;
top: 50%;
margin-top:-2px;
right: 10%;
left: 40%;
width: 25%;
}
I wish I can put more code, since my rep is low, I got this warning :

More details : JSFiddle