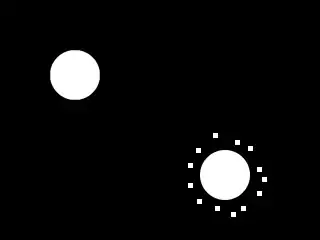
I recently migrated my app to Material Design and I stumbled upon this problem with my Alert Dialogs:

I'm applying the dialog style like this:
<item name="android:alertDialogTheme">@style/Theme.AlertDialog</item>
and Theme.AlertDialog looks like this:
<style name="Theme.AlertDialog" parent="Base.V14.Theme.AppCompat.Dialog">
<item name="colorPrimary">@color/theme_primary</item>
<item name="colorPrimaryDark">@color/theme_primary_dark</item>
<item name="colorAccent">@color/theme_accent_dark</item>
</style>
This is happening on my Kitkat device and it works fine on Lollipop. Can you help me with getting rid of that outer background?