I want my app listen 'click' event and then hide head and expand the body.
But it seems like I can only expand the body to 'MATCH_PARENT' at most. When I expand the content to height smaller than 'MATCH_PARENT', then the code works, but if the height is bigger than 'MATCH_PARENT', then it doesn't work.
Here is my layout XML file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#000">
<RelativeLayout
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#e67e22"></RelativeLayout>
<RelativeLayout
android:id="@+id/content"
android:layout_below="@id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e74c3c"
></RelativeLayout>
</RelativeLayout>
And this my Activity:
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final RelativeLayout header = (RelativeLayout) findViewById(R.id.header);
final RelativeLayout content = (RelativeLayout) findViewById(R.id.content);
content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
header.animate().translationY(-header.getMeasuredHeight());
content.animate().translationY(-header.getMeasuredHeight());
// content.measure(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
final int originalHeight = content.getMeasuredHeight();
final int targetHeight = content.getMeasuredHeight() + header.getMeasuredHeight();
Animation a = new Animation()
{
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
content.getLayoutParams().height = interpolatedTime == 1
? targetHeight
: (int)(header.getMeasuredHeight()*interpolatedTime + originalHeight);
content.requestLayout();
}
@Override
public boolean willChangeBounds() {
return true;
}
};
a.setDuration(500);
content.startAnimation(a);
}
});
}
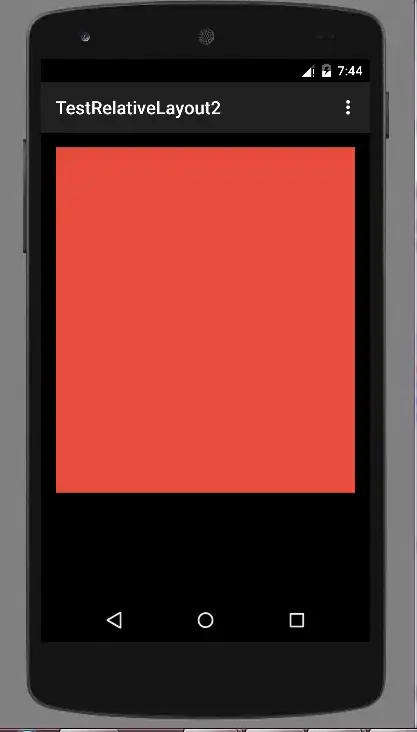
before click:

after click: