I followed this tutorial from CodePath to create the navigation drawer in android: https://github.com/codepath/android_guides/wiki/Fragment-Navigation-Drawer.
What i want to achieve is to add the image view above of the list view, i tried different solution but none works.
this is the activity_main.xml
<my.custom.package.path.FragmentNavigationDrawer
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<!-- The ActionBar -->
<include
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- The main content view -->
<FrameLayout
android:id="@+id/flContent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!-- The navigation drawer -->
<ListView
android:id="@+id/lvDrawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:paddingTop="24dp"
android:divider="@android:color/darker_gray"
android:dividerHeight="0dp"
android:background="@android:color/background_light" />
</my.custom.package.path.FragmentNavigationDrawer>
This is the drawer_nav_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="48dp">
<ImageView
android:id="@+id/ivIcon"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_centerVertical="true" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toRightOf="@id/ivIcon"
android:minHeight="?android:attr/listPreferredItemHeightSmall"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:gravity="center_vertical"
android:paddingRight="40dp"/>
</RelativeLayout>
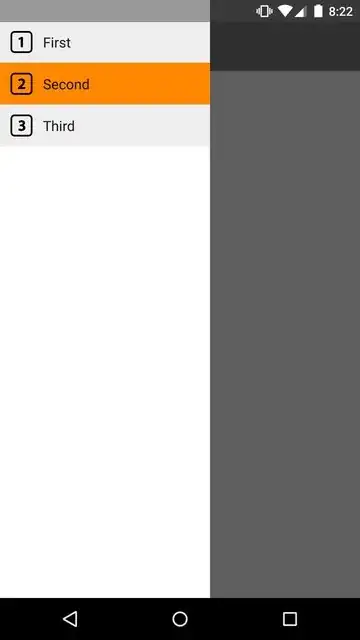
and the final result is this one:

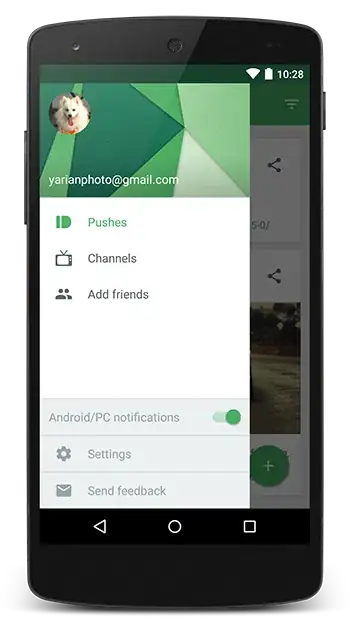
What i want to achieve is that:
 But only the background image on the top.
But only the background image on the top.
Can someone please help me?
Best
Brus