I have a bootstrap div with "row" class, and 2 divs inside acting as columns, A and B.
A contains a span with an icon. B contains a panel which height is variable, even after it loads, the user can add things to it and its height can still grow or become smaller.
I need to vertically center my span, taking the panel's height as reference.
here's my code:
<div class="row">
<div class="col-lg-3"><span class="icon-clipboard icon-agenda-item"></span></div>
<div class="col-lg-9">
<div class="panel panel-default deletable-panel">
<div class="panel-heading">
heading content
</div>
<div class="panel-body">
body content
</div>
</div>
</div>
</div>
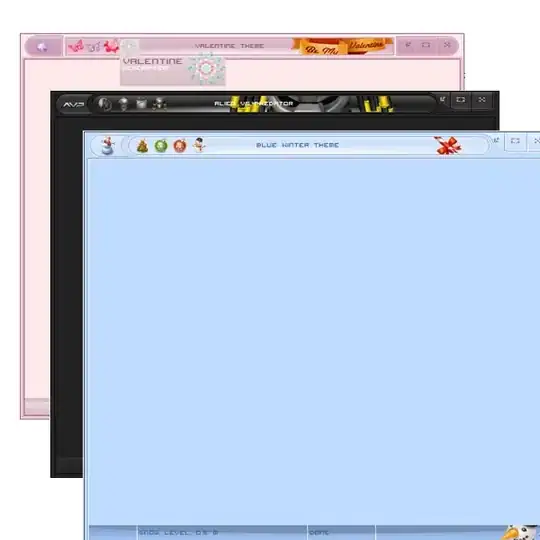
The first part is how it is displayed now, and the second part is how I want it to be displayed. As you can see, the "content" is editable inline, so if the panel grows, the span needs to adjust as well.

thank you very much!
EDIT 1 I must add that I am using IE. I tried the first suggestion and this is the result: