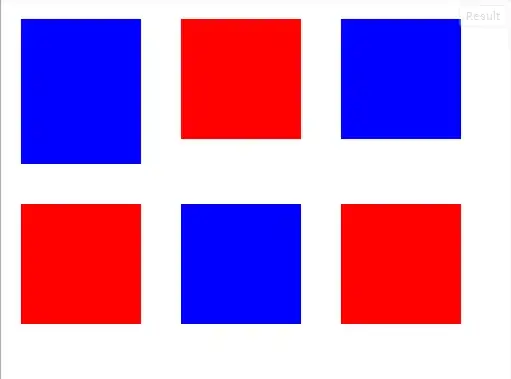
How come that this ModernUI TextBox

changes its appearance to this

when all that I do is add this style:
<UserControl.Resources>
<Style TargetType="{x:Type TextBox}">
<Setter Property="TextAlignment" Value="Right"/>
</Style>
</UserControl.Resources>
When I set the property directly in the element:
<TextBox Text="" TextAlignment="Right"></TextBox>
Everything looks as it should:

I really don't understand that and would be thankful for a short hint.