I'm having a problem with the truncation of the highcharts x-axis labels. In my website when the labels truncate it shows this weird characters in this image

When I use the same exact code in JSFiddle it seems to work ok and instead of the weird characters it displays the ... like it should

Has anybody had the same problem? I'm using the same imports and the same jQuery version in JSFiddle.
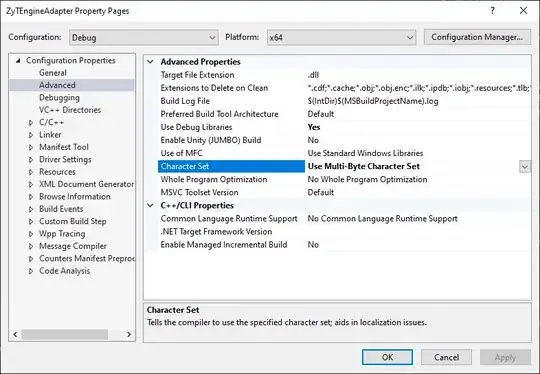
I thought this may be a problem of encoding but I'm using UTF-8 for the encoding as in the JSFiddle.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Here is the JSFiddle link, I hope that somebody can help me.
Thanks in advance!