<table>
<tr>
<td>Hello StackOverFlow</td>
</tr>
</table>
Hi! I am new to html, can someone tell me what type of element is the word 'Hello StackOverFlow' inside the td tag? Is it a label?
<table>
<tr>
<td>Hello StackOverFlow</td>
</tr>
</table>
Hi! I am new to html, can someone tell me what type of element is the word 'Hello StackOverFlow' inside the td tag? Is it a label?
The element inside the <td> tag is a text node. You can't address it in CSS. If you want to style it, you either have to style the <td> tag or surround the text you want to style with a <span> element.
So to, e.g., style only the Hello:
<table>
<tr>
<td><span>Hello<span> StackOverFlow</td>
</tr>
</table>
And in your CSS
span { font-weight: bold; }
Or whatever style you want to give it.
See also the answer to this related question.
Want to check the type of Hello Stackoverflow? Simpy check the td's content's nodeType
//Gave your td an id of 'td'
alert($('#td').contents().get(0).nodeType);
This will return 3. A nodeType of 3 means it is a text.
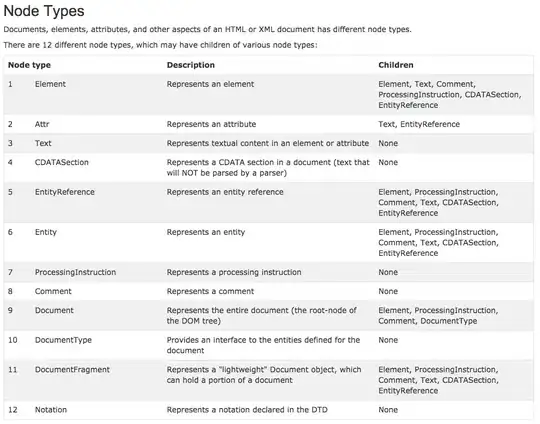
Here is an image of each nodeType: