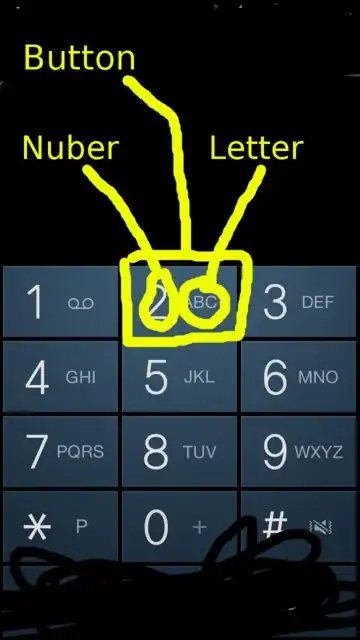
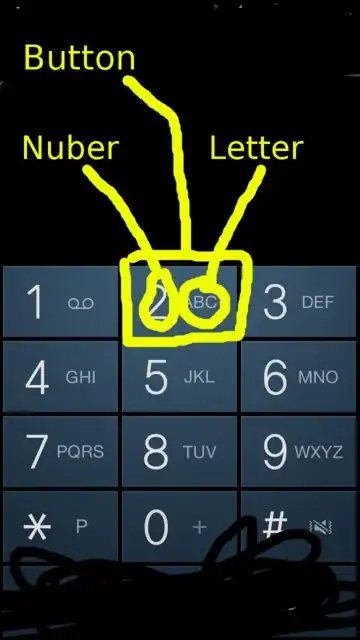
How can I add big AND small letters in a TextView like in the image below:
Sorry: "nuber" = "number"

How can I add big AND small letters in a TextView like in the image below:
Sorry: "nuber" = "number"

It looks like the button you see in the UI isn't a standard Android Button, but rather a composite View made up of two TextViews.
You should make sure that your composite View is focusable and clickable, (not the two TextViews that its made of) and provide default, focus and pressed states for this View.
public class MyCompositeView extends LinearLayout {
private TextView primaryTextView;
private TextView secondaryTextView;
public MyCompositeView(Context context, AttributeSet attrs) {
super(context, attrs);
super.setOrientation(HORIZONTAL);
}
@Override
public final void setOrientation(int orientation) {
if (orientation != HORIZONTAL) {
throw new IllegalArgumentException("MyCompositeView is a button-like widget, not a ViewGroup! Don't change my orientation");
}
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
View.inflate(getContext(), R.layout.merge_my_composite_view, this);
primaryTextView = (TextView) findViewById(R.id.my_composite_text_primary);
secondaryTextView = (TextView) findViewById(R.id.my_composite_text_secondary);
}
public void setPrimaryText(String text) {
if (valid(text)) {
primaryTextView.setVisibility(VISIBLE);
} else {
primaryTextView.setVisibility(GONE);
}
primaryTextView.setText(text);
}
private static boolean valid(String text) {
return text != null && !text.trim().isEmpty();
}
public void setSecondaryText(String text) {
if (valid(text)) {
secondaryTextView.setVisibility(VISIBLE);
} else {
secondaryTextView.setVisibility(GONE);
}
secondaryTextView.setText(text);
}
}
The merge layout:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/my_composite_text_primary"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center" />
<TextView
android:id="@+id/my_composite_text_secondary"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center" />
</merge>
And you would use it as:
<?xml version="1.0" encoding="utf-8"?>
<com.example.MyCompositeView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
You can try to use Html.fromHtml as:
button.setText(Html.fromHtml("html_code_with"));
instead of html_code_with set your html code for big text and small text.