Currently I have a textfield, which pulls up a NumberPad keyboard for input.
I want the NumberPad keyboard layout, but I need a button to resign that responder.
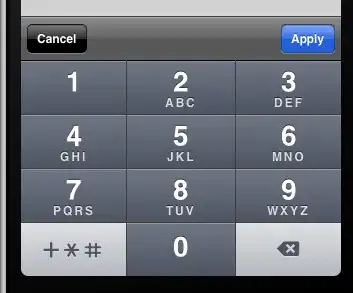
Is there a way to code the UITextField so that it has a NumberPad keyboard and the space on the left of the keyboard which is blank is replaced with a 'Done', 'Send' or 'Go' button.
Or do I need to create a custom inputView for the UITextField?
I would have thought since there is a blank key on the NumberPad apple would have made it useful for something.