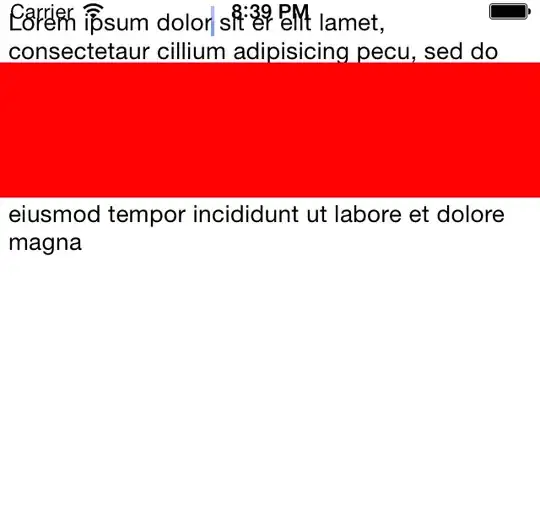
I am trying to implement exclusionPaths for my custom views inside UITextView, and move them with text during text editing similar like in Pages app.
I am trying to add a custom attribute for the attributedText, where custom view should be and I am updating exclusionPaths using boundingRectForGlyphRange for custom attribute after textViewDidChange.
I have a problem when the user enters a new line, I am using exclusionPaths so when the user hits the new line character before the image, my custom attribute is below exclusionPath and origin y of boundingRectForGlyphRange is at the wrong place.
Any ideas?


EDIT: The problem was an Apple bug during loading UITextView from storyboard/xib, Newlines in iOS 7 UITextView breaking Text Kit exclusion zone wrapping this helped me, and i am just adjusting exclusionPaths in shouldChangeTextInRange when the replacement text is "\n".