There is a similar question already answered (more than once) How to set default child view with Angular UI Router. I am not sure how can the answer which is based on an non-intuitive rule:
Using an empty url means that this child state will become active when its parent's url is navigated to. Urls of child states are automatically appended to the urls of their parent.
be further extended to include the solution for my case where I want the grand-child state become active when the grand-parent is selected. Specifically, I have the abstract state named 'root', then one of its first level children is named 'root.son" which has several children of its own: 'root.son.grandson1', ', 'root.son.grandson2', etc.
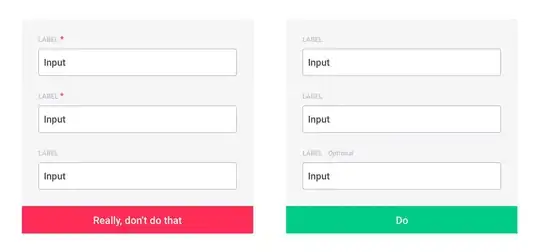
Here is the graphical depiction of this same situation:

Instead I want the content of the Overview tab (grandson of Health Data) to be which as the consequence of the click on Health Data Menu Item as shown below:

Note that this second image was created by clicking on the "Overview" tab in the situation depicted on the first image.