Are Apple touch icons bigger than 60x60 supported, and if so, what dimensions should I use for the iPad and iPhone?
-
possible duplicate of [What are the correct pixel dimensions for an apple-touch-icon?](http://stackoverflow.com/questions/1598/what-are-the-correct-pixel-dimensions-for-an-apple-touch-icon) – John Sep 16 '11 at 09:16
-
https://developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/ConfiguringWebApplications/ConfiguringWebApplications.html – Blazemonger Oct 22 '13 at 14:49
-
For the best answer, take a look on the Apple website: [Apple Developer](https://developer.apple.com/library/mac/documentation/AppleApplications/Reference/SafariWebContent/ConfiguringWebApplications/ConfiguringWebApplications.html) – Ruub Jun 30 '14 at 07:37
-
1I found this tool to create icons with all the supported sizes and the markup to include in your page. http://iconifier.net – agarcian Jan 29 '15 at 15:16
11 Answers
Updated list December 2019, iOS13 One icon for iOS 180x180 px and one for android 192x192 px (declared in site.webmanifest).
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="manifest" href="/site.webmanifest">
#### site.webmanifest
{
"name": "",
"short_name": "",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
}
],
"display": "standalone"
}
Deprecated list October 2017, iOS11
List for iPhone and iPad with and without retina
<!-- iPhone(first generation or 2G), iPhone 3G, iPhone 3GS -->
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone.png">
<!-- iPad and iPad mini @1x -->
<link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">
<!-- iPhone 4, iPhone 4s, iPhone 5, iPhone 5c, iPhone 5s, iPhone 6, iPhone 6s, iPhone 7, iPhone 7s, iPhone8 -->
<link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png">
<!-- iPad and iPad mini @2x -->
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
<!-- iPad Pro -->
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-pro.png">
<!-- iPhone X, iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus, iPhone 6 Plus -->
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-6-plus.png">
<!-- Android Devices High Resolution -->
<link rel="icon" sizes="192x192" href="icon-hd.png">
<!-- Android Devices Normal Resolution -->
<link rel="icon" sizes="128x128" href="icon.png">
Update Oct 2017 iOS 11: iOS 11 checked, iPhone X and iPhone 8 introduced
Update Nov 2016 iOS 10: New iOS version iPhone 7 and iPhone 7plus introduced, they have the same display resolution, dpi, etc as iPhone 6s and iPhone 7plus, until now no changes found respecting the update 2015
Update Mid 2016 Android: Add Android Devices to the list as the apple-touch links are marked as deprecated by Google and will be not supported anytime for their devices
<!-- Android Devices High Resolution -->
<link rel="icon" sizes="192x192" href="icon-hd.png">
<!-- Android Devices High Resolution -->
<link rel="icon" sizes="128x128" href="icon.png">
Update 2015 iOS 9: For iOS 9 and iPad pro
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-pro.png">
The new iPhones (6s and 6s Plus) are using the same sizes as the iPhone(6 and 6 Plus), the new iPad pro uses an image of size 167x167 px, the other resolutions are still the same.
Update 2014 iOS 8:
For iOS 8 and iPhone 6 plus
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-6-plus.png">
Iphone 6 uses the same 120 x 120 px image as iphone 4 and 5 the rest is the same as for iOS 7
Update 2013 iOS7:
For iOS 7 the recommended resolutions changed:
- for iPhone Retina from 114 x 114 px to 120 x 120 px
- for iPad Retina from 144 x 144 px to 152 x 152 px
The other resolution are still the same
- 57 x 57 px default
- 76 x 76 px for iPads without retina
Source: https://developer.apple.com/ios/human-interface-guidelines/icons-and-images/app-icon/
- 2,442
- 1
- 28
- 35
-
42I wish they'd just support SVG and be done with this crap. Thank you for the answer, however! – Steven Vachon Jan 15 '15 at 15:16
-
3
-
1It's worth noting that the popular and battle-tested HTML5 Boilerplate repo recommends just using a single catch-all icon `` https://github.com/h5bp/html5-boilerplate/blob/master/dist/index.html#L11 – jackocnr May 29 '19 at 10:14
-
Also the modern approach to support Android devices is to use a manifest file, and specify your icon(s) in there: https://developers.google.com/web/fundamentals/app-install-banners/ - this approach is also used by the HTML5 Boilerplate repo: https://github.com/h5bp/html5-boilerplate/blob/master/dist/index.html#L10 – jackocnr May 29 '19 at 10:46
-
Tested it out. On iPhone Xs the Icons seems kinda blurry next to the Github Icon. :/ – kaiserkiwi Jun 06 '19 at 05:45
-
Did this work for anyone? For some reason the icon shows up on an iPhone 11 but doesn't work on any other iPhone.. – fairlyMinty Dec 17 '19 at 16:36
-
Ironically, if I check out the Apple website I no longer see any `manifest`, `apple-touch-icon` or `sizes` in the source. The [app-icon](https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/) docs also no longer list anything to do with websites. Not clear to me if we still need it. – Fabien Snauwaert Jan 21 '20 at 21:02
Use these sizes 57x57, 72x72, 114x114, 144x144 then do this in the head of your document:
<link rel="apple-touch-icon" href="apple-touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-iphone4.png" />
This will look good on all apple devices. ;)
- 235,892
- 13
- 95
- 104
- 1,235
- 1
- 8
- 2
-
8Supporting documentation from apple: http://developer.apple.com/library/safari/#documentation/appleapplications/reference/safariwebcontent/ConfiguringWebApplications/ConfiguringWebApplications.html – Jim Geurts Jan 15 '11 at 01:01
-
6
-
1Note that the third generation "Retina" iPad uses icons at 144x144 pixels. – donut May 31 '12 at 16:45
-
8Older iOS devices don't understand the `sizes` attribute and so use whichever value is last. Therefore `` should be last. Also, as pezillionaire says you can now add a new icon at 144x144 for the iPad Retina. – appmattus Nov 03 '12 at 22:34
-
5As of ios7 the recommended sizes have changed: 114×114 --> 120×120, 144x144 --> 152x152 (retina) – Cody Django Sep 18 '13 at 15:48
-
4@Cody and the approach HTML5Boilerplate is now taking is to use only the 152x152 icon and call it `apple-touch-icon-precomposed.png`, and let other iDevices resize that as needed. – Blazemonger Oct 15 '13 at 16:09
-
@Blazemonger: Can confirm this still it the case. And despite my own practical experience with that reduced form so far, the devices we could test here did all work fine. – hakre Mar 06 '14 at 09:12
-
1
With the iPad (3rd generation) there are now four icon sizes 57x57, 72x72, 114x114, 144x144.
Because retina icons are exactly double the size of the standard icons we really only need to make 2 icons: 114 x 114 and 144 x 144. By setting the retina sized icon to the corresponding standard icon iOS will scale them accordingly.
<!-- Standard iPhone -->
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone-114.png" />
<!-- Retina iPhone -->
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone-114.png" />
<!-- Standard iPad -->
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad-144.png" />
<!-- Retina iPad -->
<link rel="apple-touch-icon" sizes="144x144" href="touch-icon-ipad-144.png" />
- 1,058
- 7
- 6
-
-
1So we make 2 only images and allow the device to scale down 2x. Cute. – superluminary Oct 23 '12 at 10:48
-
9As of ios7 the recommended sizes have changed: 114×114 --> 120×120, 144x144 --> 152x152 (retina) – Cody Django Sep 18 '13 at 15:51
-
4@Cody and the approach HTML5Boilerplate is now taking is to use only the 152x152 icon and call it `apple-touch-icon-precomposed.png`, and let other iDevices resize that as needed. – Blazemonger Oct 15 '13 at 16:08
The icon on Apple's site is 152x152 pixels.
http://www.apple.com/apple-touch-icon.png
Hope that answers your question.
- 9
- 2
- 369
- 2
- 2
-
1This. Or 144x144 (expected iPad Retina res). All of them look good scaled down to lower res iPhone/iPad sizes while planning ahead slightly for the future. – DOOManiac Jul 13 '11 at 18:47
-
6As of October 2013, now it's 152x152 & doesn't seem to change for different devices (not between my laptop & iphone4 anyway) – Wick Oct 18 '13 at 20:59
TL;DR: use one PNG icon at 180 x 180 px @ 150 ppi and then link to it like this:
<link rel="apple-touch-icon" href="path/to/apple-touch-icon.png">
Details on the Approach
As of 2020-04, the canonical response from Apple is reflected in their documentation on iOS.
Officially, the spec says:
- iPhone 180px × 180px (60pt × 60pt @3x)
- iPhone 120px × 120px (60pt × 60pt @2x)
- iPad Pro 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad mini 152px × 152px (76pt × 76pt @2x)
In reality, these sizing differences are tiny, so the performance savings will really only matter on very high traffic sites.
For lower traffic sites, I typically use one PNG icon at 180 x 180 px @ 150 ppi and get very good results on all devices, even the plus sized ones.
- 7,163
- 3
- 35
- 60
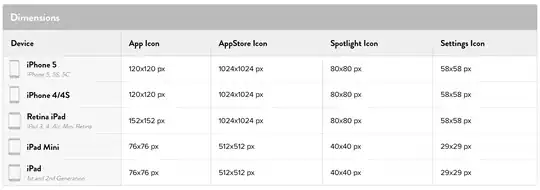
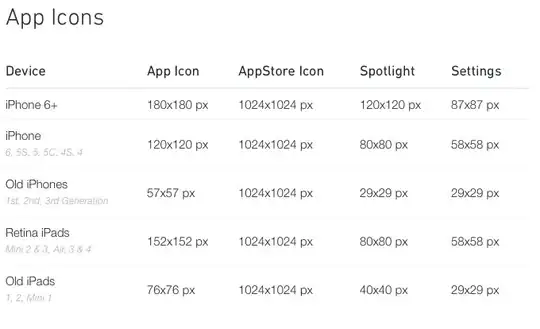
I have been developing and designing iOS apps for a while and This is the best iOS design cheat sheet out there!
have fun :)!

Update: For iOS 8+, and the new devices (iPhone 6, 6 Plus, iPad Air) see this updated link.
Meta update: Iphone 6s/6s Plus have the same resolutions as iPhone 6/6 Plus respectively
This is an image from the new version of the article:

- 3,786
- 3
- 26
- 47
The relevant documentation on Apple's site, Specifying a Webpage Icon for Web Clip.
There is no need to put anything in the head of your document. If no icons are specified using a link element, the website root directory is searched for icons with the apple-touch-icon or apple-touch-icon-precomposed prefix.
For example, if the appropriate icon size for the device is 57 x 57, the system searches for filenames in the following order:
- apple-touch-icon-57x57-precomposed.png
- apple-touch-icon-57x57.png
- apple-touch-icon-precomposed.png
- apple-touch-icon.png
-
Yes but this question regards the new (larger) icons for iphone4 and ipad. – cherouvim May 30 '11 at 09:34
-
While it’s not necessary to specify anything in the header, it’s still a good practice. If you e.g. miss the 144x144 version for the retina iPad and there is no icon without a pixel dimension, Mobile Safari will fall back to displaying just a site’s preview, although it could use a non-optimal, but still better, smaller version. – Rafael Bugajewski Oct 17 '12 at 10:17
-
This is a very bad idea not to specify in the header since other platforms will use them too (Android, ChromeOS, Blackberry, ...) – Remi Grumeau Jan 04 '15 at 18:33
Yes. If the size does not match, the system will rescale it. But it's better to make 2 versions of the icons.
- iPad — 72x72.
- iPhone (≥4) — 114x114.
- iPhone ≤3GS — 57x57 — If possible.
You could differentiate iPad and iPhone by the user agent on your server. If you don't want to write script on server, you could also change the icon with Javascript by
<link ref="apple-touch-icon" href="iPhone_version.png" />
...
if (... iPad test ...) {
$('link[rel="apple-touch-icon"]').href = 'iPad_version.png'; // assuming jQuery
}
This works because the icon is queried only when you add the web clip.
(There's no public way to differentiate iPhone ≥4 from iPhone ≤3GS in Javascript yet.)
-
1The iPhone 4's resolution is apparently scaled up from the iPhone 3's by a factor of two, so 114x114 would probably be a good choice for icon size for that. – JAB Jun 08 '10 at 13:09
-
@JAB: There are borders added to the icon so the actual icon size on iPhone ≤3GS is 59x60. If that's the case 114x114 could be a bit off. – kennytm Jun 08 '10 at 13:12
-
Are the borders on the iPhone 4+ not scaled by the same amount, resolution-wise (so that size-wise they appear to be the same width)? – JAB Jun 08 '10 at 13:17
-
-
Thanks for all your ideas/advice. If i make 3 versions how do I target each device with the relevant size? Unless I'm missing something and PNG is a container format that I can put the different sizes in? – Harry Jun 08 '10 at 15:43
-
@Harry: You store them into multiple images, e.g. `Icon.png`, `Icon@2x.png`, `Icon~iPad.png`, and put them in the `CFBundleIconFiles` array in your Info.plist. – kennytm Jun 08 '10 at 17:42
Yes, bigger than 60x60 are supported. For simplicity, create icons of these 4 sizes:
1) 60x60 <= default
2) 76x76
3) 120x120
4) 152x152
Now, it's preferable to add them as links in your HTML as:
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
You can choose to not declare the 4 links above but just declare a single link, in which case give the highest size of 152x152 or even a size higher than that, say 196x196. It will always trim down the size for re-purposing. Ensure you mention the size.
You can also choose not to declare even a single link. Apple mentions that in this scenario, it will lookup the server root first for the size immediately higher that the size it wants (naming format: apple-touch-icon-<size>.png), and if that's not found then it will next look for the default file: apple-touch-icon.png. It's preferable that you define the link(s) as that will minimize the browser querying your server.
Icon necessities:
- use PNG, avoid interlaced
- use 24-bit PNG
- not necessary to use web-safe colors
In versions older than iOS 7, if you don't want it to add effects to your icons, then just add the suffix -precomposed.png to the file name. (iOS 7 doesn't add effects even without it).
- 4,915
- 1
- 28
- 36
I think this question is about web icons. I've tried giving an icon at 512x512, and on the iPhone 4 simulator it looks great (in the preview) however, when added to the home-screen it's badly pixelated.
On the good side, if you use a larger icon on the iPad (still with my 512x512 test) it does seem to come out in better quality on the iPad. Hopefully the iPhone 4 rendering is a bug.
I've opened a bug about this on radar.
EDIT:
I'm currently using a 114x114 icon in hopes that it'll look good on the iPhone 4 when it is released. If the iPhone 4 still has a bug when it comes out, I'm going to optimize the icon for the iPad (crisp and no resize at 72x72), and then let it scale down for old iPhones.
- 1,248
- 2
- 10
- 22
For iPhone and iPod touch, create icons that measure:
57 X 57 pixels
114 X 114 pixels (high resolution @2X)
For iPad, create an icon that measures:
72 x 72 pixels
144 X 144 pixels (high resolution @2X)
- 6,001
- 16
- 31
- 49
- 59
- 9