UPDATE: August 2016: TSD is now depreciated. instead use
https://www.npmjs.com/package/typings
npm install typings --global
OR
If using VS2015 NodeJS v1.2 released 29th July 2016 then typings-core@1.3.1 is installed automatically for you during first use:
Executing command 'npm install "C:\PROGRAM FILES (X86)\MICROSOFT VISUAL STUDIO 14.0\COMMON7\IDE\EXTENSIONS\MICROSOFT\NODE.JS TOOLS FOR VISUAL STUDIO\1.2\TypingsAcquisitionTool"
ntvs-typings-acquisition-tool@1.0.0 ..\..\..\..\..\node_modules\ntvs-typings-acquisition-tool
├── minimist@1.2.0
└── typings-core@1.3.1 (array-uniq@1.0.3, thenify@3.2.0, zip-object@0.1.0, popsicle-status@2.0.0, popsicle-retry@3.2.1, listify@1.0.0, promise-finally@2.2.1, xtend@4.0.1, graceful-fs@4.1.5, throat@3.0.0, lockfile@1.0.1, strip-bom@2.0.0, sort-keys@1.1.2, string-template@1.0.0, make-error-cause@1.2.1, any-promise@1.3.0, has@1.0.1, rc@1.1.6, object.pick@1.1.2, debug@2.2.0, mkdirp@0.5.1, invariant@2.2.1, configstore@2.0.0, parse-json@2.2.0, touch@1.0.0, detect-indent@4.0.0, is-absolute@0.2.5, popsicle-proxy-agent@3.0.0, rimraf@2.5.4, popsicle@8.0.4, typescript@1.8.7)
-----Original Answer-----
There is a package manager for Typescript Definition Files. This is a community driven repository containing Typescript definitions for many popular libraries.
You can install tsd by following the instructions here.
Once you install tsd globally, you can install packages from your project root in the command line like this:
$ tsd install express --save
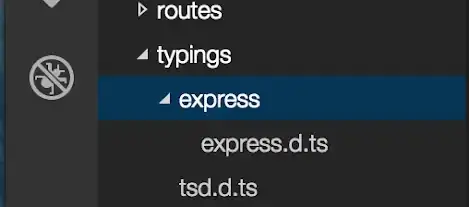
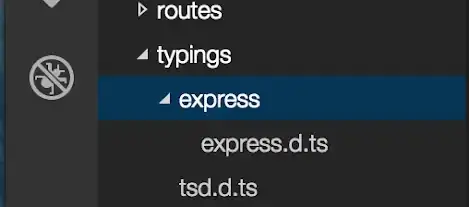
This will create a typings directory if one doesn't exist and adds an express directory with an express.d.ts file inside.

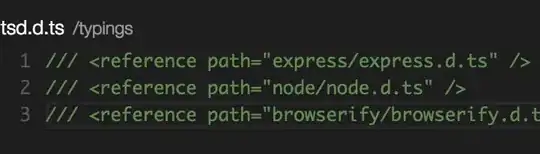
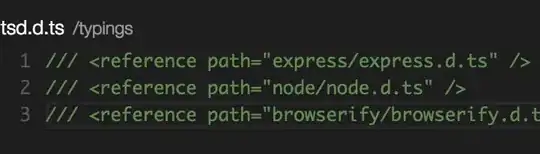
It also creates a tsd.d.ts file that contains the references to all of your tsd files. If I install a few more tsd's, here is what it looks like.

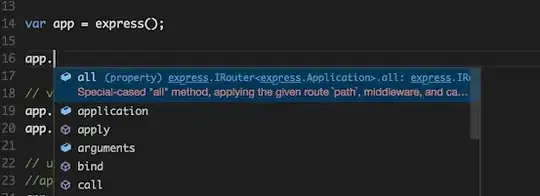
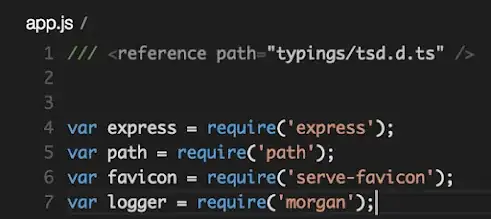
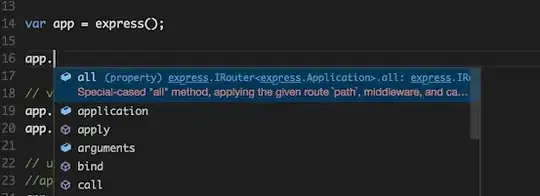
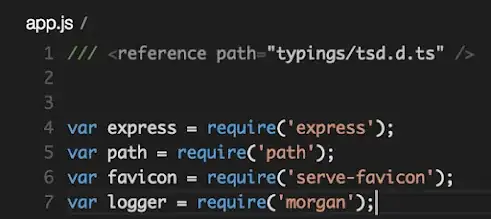
Now to access my tsd files, all I need to do is reference their path in at the top of my code with /// <reference path="typings/tsd.d.ts" />

Now I get intellisense.