So that, practically, the footer would move if I scroll the page. I want it to be stuck at the bottom of the page and not move if I scroll the page I will show the picture to make it clear.
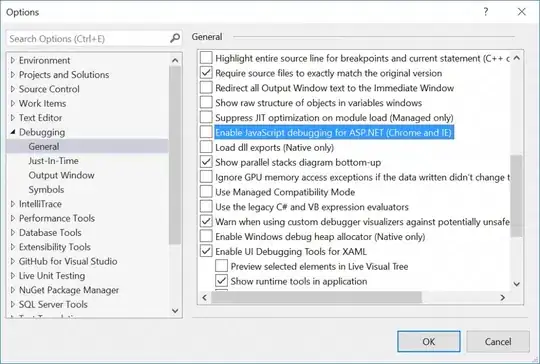
this is the first.

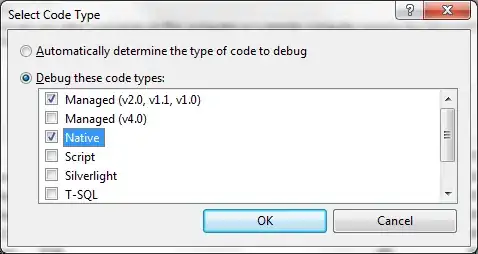
2nd one:

The css:
.main_wrapper {
width: 1000px;
height: auto;
margin: auto;
}
.content_wrapper {
width: 1000px;
height: 800px;
margin: auto;
background: pink;
}
html {
min-height: 100%;
height: 100%;
padding-bottom: 150px;
}
body {
position: absolute;
min-height: 100%;
height: 100%;
font-family: verdana;
background-color: #FFFFEE;
padding-bottom: 100px;
}
#logo {
position: absolute;
left: 50px;
}
h2 {
font-family: fantasy;
font-size: 35px;
position: relative;
left: 300px;
top: 20px;
color: #FF85AD;
display: inline;
}
#login h2 {
font-family: fantasy;
font-size: 25px;
position: relative;
left: 0px;
top: -20px;
color: #FF85AD;
display: inline;
}
ul.sub1 {
list-style-type: none;
margin-top: 4px;
}
ul#tabs li {
width: 125px;
text-align: left;
position: relative;
top: 82px;
left: 330px;
float: left;
margin-left: 4px;
list-style-type: none;
}
ul#tabs a {
text-decoration: none;
display: block;
width: 125px;
height: 25px;
}
#tabs li form {
margin-left: 1cm;
width: 300px;
height: 25px;
}
#login {
position: absolute;
top: 218px;
left: 300px;
font-family: verdana;
background-color: #FFFFEE;
}
#product_box {
position: absolute;
top: 620px;
left: 300px;
background-color: none;
width: 720px;
text-align: center;
margin-bottom: 0px;
padding-bottom: 60px;
}
#product_box1 {
position: absolute;
top: 200px;
left: 200px;
width: 420px;
height: 479px;
text-align: center;
margin-left: 30px;
border: 2px solid;
border-radius: 25px;
padding-bottom: 60px;
}
#button {
width: 80px;
height: 30px;
background-color: #A9A9F5;
z-index: -1;
border-radius: 10px;
}
#single_pro {
color: #484A49;
font-family: verdana;
font-size: 10px;
float: left;
margin-left: 20px;
padding: 10px;
}
#single_pro1 {
color: #484A49;
font-family: verdana;
font-size: 10px;
float: left;
text-align: left;
margin-left: 40px;
padding: 10px;
padding-bottom: 60px;
}
#table_admin {
position: relative;
float: left;
top: 110px;
left: 300px;
width: 800px;
height: 444px;
border-collapse: collapse;
}
#phoneHeader {
line-height: 50px;
width: 650px;
position: absolute;
left: 800px;
top: 70px;
font-family: verdana;
font-size: 12px;
color: #484A49;
}
#phoneHeader p {
vertical-align: text-middle;
}
#sidebar {
position: absolute;
left: 50px;
top: 215px;
width: 150px;
height: 30px;
}
#sidebar_title {
text-align: center;
background-color: #FF85AD;
position: absolute;
left: 10px;
top: -18px;
width: 130px;
height: 23px;
}
#sidebar_title1 {
text-align: center;
background-color: #FF85AD;
position: absolute;
left: 10px;
top: 225px;
width: 130px;
height: 20px;
}
#cats {
padding-bottom: 22px;
}
#cats li {
list-style: none;
margin: 7px;
text-align: center;
}
#cats a {
color: #484A49;
text-decoration: none;
font-size: 15px;
}
#cats a:hover {
color: pink;
}
#buying_table {
position: absolute;
float: left;
top: 200px;
left: 750px;
width: 500px;
height: 444px;
text-align: left;
background-color: #D8CEF6;
border-radius: 25px;
}
#buying_table td {
width: 100px;
height: 50px;
text-align: left;
padding-left: 20px;
}
#buying_table p {
padding: 12px;
text-align: left;
font-size: 15px;
}
#buying_table h2 {
position: relative;
top: 5px;
left: 200px;
font-size: 20px;
text-align: center;
}
#msg1,
#msg2,
#msg3,
#msg4,
#msg5 {
font-size: 15px;
color: #FF0080;
width: 100px;
height: 50px;
text-align: left;
padding-left: 20px;
}
#table_order {
position: relative;
float: left;
top: 110px;
left: 330px;
width: 700px;
text-align: center;
background-color: #D8CEF6;
}
#table_order td {
padding-left: 8px;
}
#table_order th {
padding: 8px;
}
#footer {
position: fixed;
bottom: 0px;
background-color: #D6D6C2;
width: 100%;
height: 30px;
text-align: center;
}<!DOCTYPE html>
<html lang="en-US">
<?php include ( 'function.php')?>
<?php include ( 'flower.php') ?>
<head>
<title>LilyOnline</title>
<meta http-equiv="Content-Type" content="text/html; charset=us-ascii" />
<meta name="description" content="LilyOnline Flower">
<meta name="keywords" content="HTML,CSS,XML,JavaScript,jquery">
<meta name="author" content="Pegah">
<meta http-equiv="refresh" content="360">
<link rel="stylesheet" type="text/css" href="slidePic.css" />
<link rel="stylesheet" type="text/css" href="flower1.css" />
</head>
<body>
<div class="main_wrapper">
<!-- headerlogo -->
<div id='logo'>
<img src="http://localhost/onlinesShop/calla1.jpg" alt="calla" width='250' height='120' />
</div>
<!-- header -->
<div>
<h2>LiLy Flower Shop</h2>
</div>
<span id="phoneHeader">
<img src="http://localhost/onlinesShop/tel.jpg" alt="phoneHeader" width='30' height='30' />
For phone order, or help choosing flowers call: <b>1800 5024 22</b>
</span>
<!-- main menue -->
<div id="nav">
<ul id="tabs">
<li><a href="http://localhost/onlinesShop/index1.php?cat=8">Home</a>
</li>
<li><a href="#">Contact</a>
</li>
<li><a href="#">Help</a>
</li>
<li><a href="#">About us</a>
</li>
<li><a href="http://localhost/onlinesShop/flowerLoginf.php">Login|Register</a>
</li>
<li>
<form method="get" action="result.php" enctype="multipart/form-data">
<input type="text" name="user_query" />
<input type="submit" name="search" value="search" />
</form>
</li>
</ul>
</div>
<!-- make a side bar -->
<div id="sidebar">
<div id="sidebar_title">Categories</div>
<ul id="cats">
<?php getcat(); ?>
</ul>
<div id="sidebar_title1">Price</div>
<ul id="cats">
<?php getprice(); ?>
</ul>
</div>
<!-- Jquery for Slide show on the middle -->
<div id='content_wrapper'>
<div class="slider">
<ul class="slides">
<li class="Slide">
<img src="hd11.jpg" alt="pic1" />
</li>
<li class="Slide ">
<img src="hd3333.jpg" alt="pic2" />
</li>
<li class="Slide ">
<img src="hd44.jpg" alt="pic3" />
</li>
<li class="Slide ">
<img src="04.jpg" alt="pic4" />
</li>
<li class="Slide ">
<img src="05.jpg" alt="pic5" />
</li>
<li class="Slide ">
<img src="ch1.jpg" alt="pic6" />
</li>
<li class="Slide">
<img src="06.jpg" alt="pic7" />
</li>
</ul>
</div>
<!-- Function for Jquery Slide -->
<script src="jquery.js"></script>
<script>
$(function() {
//configuration
var width = 720;
var animation = 1000;
var pause = 4000;
var currentSlide = 1;
//cache DOM
var $slider = $('.slider');
var $slideContainer = $slider.find('.slides');
var $Slide = $slideContainer.find('.Slide');
//copy slide1 to last
$slideContainer.append($Slide.first().clone());
var interval;
function startSlide() {
interval = setInterval(function() {
$('.slider .slides').animate({
'margin-left': '-=' + width
}, animation,
function() {
++currentSlide;
if (currentSlide === $Slide.length + 1) {
currentSlide = 1;
$slideContainer.css('margin-left', 0);
}
});
}, pause);
}
function stopSlide() {
clearInterval(interval);
}
$slideContainer
.on('mouseenter', stopSlide)
.on('mouseleave', startSlide);
startSlide();
});
</script>
<div id='product_box'>
<?php getpro();?>
<?php getpro_cat();?>
<?php getprice_Cat();?>
</div>
</div>
<!-- make a Footer -->
<div id='footer'>
Copyright© Roses Only 2014. All rights reserved.
</div>
</div>
</body>
</html>