I am making an app with the following properties:
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="22" />
Currently I am using 3 different methods to display Checkboxes, and all of them appear differently!
1) Inflated from XML:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<CheckBox
android:id="@+id/dialog_fish_autoeat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/dialog_shop_autoeat"/>
</LinearLayout>
Code:
// Passing null as the parent, as this is the layout for an AlertDialog
final View inflate = game.getLayoutInflater().inflate(
R.layout.dialog_fish, null);
builder.setView(inflate);
builder.show();
The result is a Checkbox that looks quite good as it fits with the style of the dialog:

2) Created in code:
final CheckBox autoEquip;
autoEquip = new CheckBox(game);
autoEquip.setText(R.string.dialog_shop_autoequip);
autoEquip.setChecked(newStrength > oldStrength);
AlertDialog.Builder builder = new AlertDialog.Builder(game);
builder.setView(autoEquip);
builder.show();
The result is a checkbox that looks dark and out-of-place compared to the dialog it's added to:

Interestingly, 1 and 2 used to look the same before I started supporting later versions of Android.
3) XML and Activity.setContentView:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
android:gravity="center_vertical|center_horizontal"
android:background="@color/menu_bg"
tools:context=".Menu" >
<CheckBox
android:id="@+id/endgame_submit_score"
android:text="@string/endgame_submit_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true" />
</LinearLayout>
The activity preview in Android Studio shows the expected result:

This Checkbox uses yet another style, but in this case it fits with the dark style of the Activity.
However, when I test the app on my Moto G, the checkbox doesn't appear:

Can anyone shed some light on this? Why do the Checkboxes appear in these 3 different styles, and how can I control them? Why does the last Checkbox not appear at all?
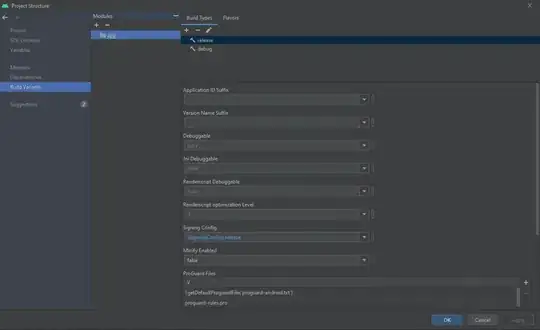
EDIT: This last problem seems to be caused by my Activity using a style that inherits from Theme.AppCompat:
<style name="Menu" parent="@style/Theme.AppCompat" >
If I remove the parent theme, the Checkbox reappears. So, presumably there is some problem with my appcompat setup. Here's how I'm adding the dependency in build.gradle:
dependencies {
compile 'com.android.support:appcompat-v7:22.1.1'
}