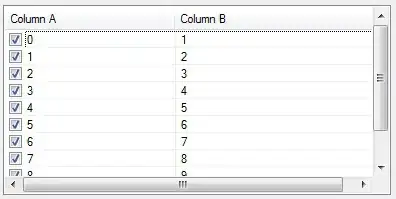
the problem i face is like the following image:  it is weird that label and radiobox are not "in same line", and my code is:
it is weird that label and radiobox are not "in same line", and my code is:
<div class="form-group">
<label class="col-sm-3 control-label"><small><span class="text-danger glyphicon glyphicon-asterisk" aria-hidden="true"></span></small>飲食</label>
<div class="col-sm-8">
<div class="input-group">
<label><input type="radio" name="food" value="1" id="food" checked> 葷 </label>
<label><input type="radio" name="food" value="2" id="food"> 素 </label>
<label><input type="radio" name="food" value="3" id="food"> 不需要</label>
</div>
</div>
</div>