I've been working on a map utilizing Google Maps Javascript API (V3) where, on click, a circle (polygon) is drawn based on the click's location. On the same map, I have another polygon that I would consider a boundary. When I click within that boundary, the polygon is created, but it overlaps. I would like it so that the polygon is drawn within the boundary without the overlap.
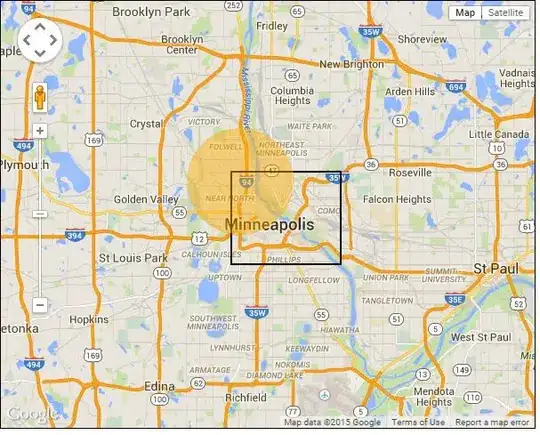
Below is a picture of what the script currently does:

This is what I would like the script to do:

Below is what I have so far:
<html>
<head>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?libraries=geometry"></script>
<script type="text/javascript">
var map;
var twinCities = new google.maps.LatLng(44.9833,-93.2667);
var polys = [];
var start = 0;
var end = 360;
var radiusMeters = 3218;
var testCSABoundary;
var bounds = [
new google.maps.LatLng(45.00651098836318, -93.29441785812378),
new google.maps.LatLng(45.00651098836318, -93.20996046066284),
new google.maps.LatLng(44.956242131334214, -93.20996046066284),
new google.maps.LatLng(44.956242131334214, -93.29441785812378),
];
function initialize() {
var mapOptions = {
zoom: 11,
center: twinCities,
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
google.maps.event.addListener(map, 'click', function(e) {
createCircles(e.latLng);
});
testCSABoundary = new google.maps.Polygon({
strokeColor: '#000000',
strokeOpacity: 1.00,
strokeWeight: 2,
fillOpacity: 0.00,
map: map,
center: twinCities,
clickable: false,
paths: bounds,
});
}
function createCircles(position) {
var twopath = getArcPath(position, radiusMeters, start, end);
var twopathRing = new google.maps.Polygon({
paths: twopath,
strokeColor: '#fead00',
strokeOpacity: 0.45,
strokeWeight: 1,
fillColor: '#fead00',
fillOpacity: 0.45,
map: map,
center: position,
});
}
function getArcPath(center, radiusMeters, startAngle, endAngle, direction) {
var point, previous,
atEnd = false,
points = [],
a = startAngle,
string = "new google.maps.LatLng";
while (true) {
point = google.maps.geometry.spherical.computeOffset(center, radiusMeters, a);
points.push(point);
if (a == endAngle){
break;
}
a++;
if (a > 360) {
a = 1;
}
}
if (direction == 'counterclockwise') {
points = points.reverse();
}
for (var i = 0; i < points.length; i++) {
if (google.maps.geometry.poly.containsLocation(points[i],testCSABoundary) == false) {
points.splice(i ,1);
}
}
return points;
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<style>
body {
font-family: sans-serif;
margin: 0px;
padding: 0px;
}
#map-canvas {
border: 1px solid black;
width: 100%;
height: 100%;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body style="width: 600; height: 480;">
<div id="map-canvas"></div><br>
</body>
</html>
I've tried using google.maps.geometry.poly.containsLocation within the getArcPath function in a for loop, where if it returns false, it removes that point from the points array. However, this doesn't appear to work.
In thinking about this for loop a bit more, I've come to the conclusion that this may not be the right solution to this problem any way as it won't draw the polygon properly causing a clip within the drawn boundary. I'm thinking that I may need to use a combination of the contains() and intersects() functions to get this to work properly but I'm not sure where to start in implementing these two functions.
* Additional information added below on 5/26/2015 *
After taking a look at the JSTS library, I've come up with some pseudo code but I need some verification that I'm on the right track. From what I've been reading, it appears that I need to convert my coordinates from Google Maps latitude and longitude to JSTS coordinates and then back to Google Maps after the script is ran. Below is my pseudo code:
var jstsBoundary = convert2jsts(bounds);
var jststwopath = convert2jsts(twopath);
for (var i = 0; i < jststwopath.length; i++) {
if(containsLocation(jststwopath[i], jstsBoundary) == false) {
newPoint = latlng on jstsBoundary nearest to jststwopath[i];
jststwopath.splice(i, 1, newPoint);
}
}
var gmapstwopath = convert2gmaps(jststwopath);
function convert2jsts(points) {
//convert points from gmaps coords to jsts coords;
return(jstspoints);
}
function convert2gmaps(points) {
//convert points from jsts coords to gmaps coords;
return(gmapspoints);
}
Many thanks in advance.