There is an NSKeyValueCoding protocol, which many of the objects within UIKit conform to.
One of the methods within NSKeyValueCoding is valueForKey: (and many other relevant methods, check the documentation I linked).
By calling valueForKey: on an object, we can, at run time, access properties that were set on the interface builder.
So, for example, on this label, I might do something like this:
Objective-C:
NSString *style = [myLabel valueForKey:@"styleName"];
Swift:
let style = myLabel.valueForKey("styleName")
Now I can grab the value set through the Interface Builder and at run time, I can do something with the label based on what value was set here. For example, here, I might use the particular "style name" to design the label in a particular way.
If you search the project for valueForKey or "styleName", you will likely find where this property is being used and what's being done with it exactly.
To follow up about my question regarding the Attribute Inspector, as of Xcode 6, we can use the @IBInspectable property to create properties which will show up in the Attributes Inspector (as seen here). Consider this UIView extension:
extension UIView {
@IBInspectable var borderColor : UIColor? {
set (newValue) {
self.layer.borderColor = (newValue ?? UIColor.clearColor()).CGColor
}
get {
return UIColor(CGColor: self.layer.borderColor)
}
}
}
Now if we take a look at the Attributes inspector for any UIView (or subclass) in our storyboard, we'll see this:

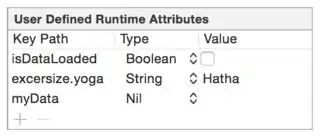
We now have a "Border Color" property available via the Attributes Inspector which isn't ordinarily there. The reason I point this tool out is because whenever you set one of these properties via the Attributes Inspector, the value you set is actually stored as one of these "User Defined Runtime Attributes":

And whenever this view is loaded from the XIB in my app, one of the first things that will happen is that my borderColor property will be set to this red color I've selected in the Interface Builder.