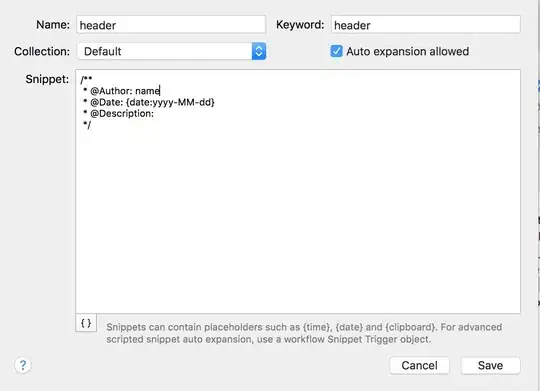
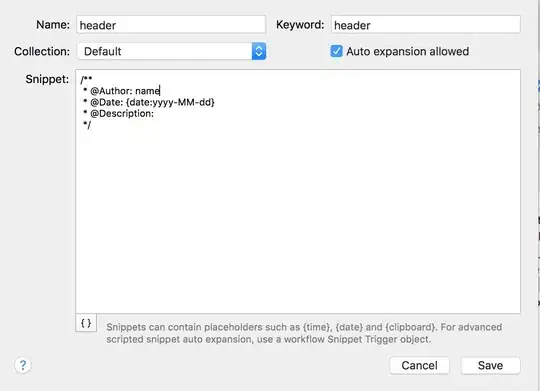
The biggest problem I see from your screenshot is that you don't even have the playground timeline open to see the results in the first place. The playground timeline is 1 column to the right of the playground gutter.
To view the playground timeline you use the Assistant Editor from the upper right. It is the button with the icon depicting 2 interconnected rings, or from the menu bar View > Assistant Editor > Show Assistant Editor.

The second thing I figured out is that you have to put the UIImageView inside a regular UIView for the call to XCPShowView to work properly. See code below.
import UIKit
import XCPlayground
let image = UIImage(named: "pd.jpg")
let imageView = UIImageView(image: image)
XCPShowView("view", imageView) // Console error.
let bounds = imageView.bounds
let view = UIView(frame: bounds)
view.backgroundColor = UIColor.lightGrayColor()
view.addSubview(imageView)
XCPShowView("view", view) // This works!
Screen shot of the whole thing: