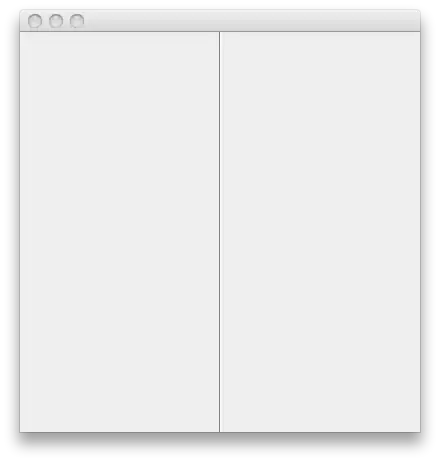
I do not have much experiences in CSS, and I want to achieve a layout illustrated as below:
A has a corresponding side div B, C has a corresponding side div D.
B and D both are hided, only when click on A, bring out B, click on C bring out D.
The top of A and B, C and D are aligned, B and D have different height than A and C.

What I have tried is like below, it doesn't work, I don't have to put them inside the same row, but I want to keep the html structure, anyone could help me to point out the direction to go?
<link href="https://cdnjs.cloudflare.com/ajax/libs/skeleton/2.0.4/skeleton.min.css" rel="stylesheet"/>
<style>
.debug {
border: solid;
border-color: red;
}
</style>
<div class="row">
<div class="six columns debug" style="height: 100px;">A</div>
<div class="six columns debug" style="height: 300px;">B</div>
</div>
<div class="row">
<div class="six columns debug" style="height: 100px;">C</div>
<div class="six columns debug" style="height: 300px; display:none;">D</div>
</div>