I'm setting my NavigationBar's translucent property to NO via the UINavigationBar appearance proxy in my AppDelegate.
Then, to get rid of the 1 pixel-height separator between UINavigationBar and my view's below it, in my ViewController, I'm setting self.navigationcontroller.navigationbar.clipsToBounds = YES;.
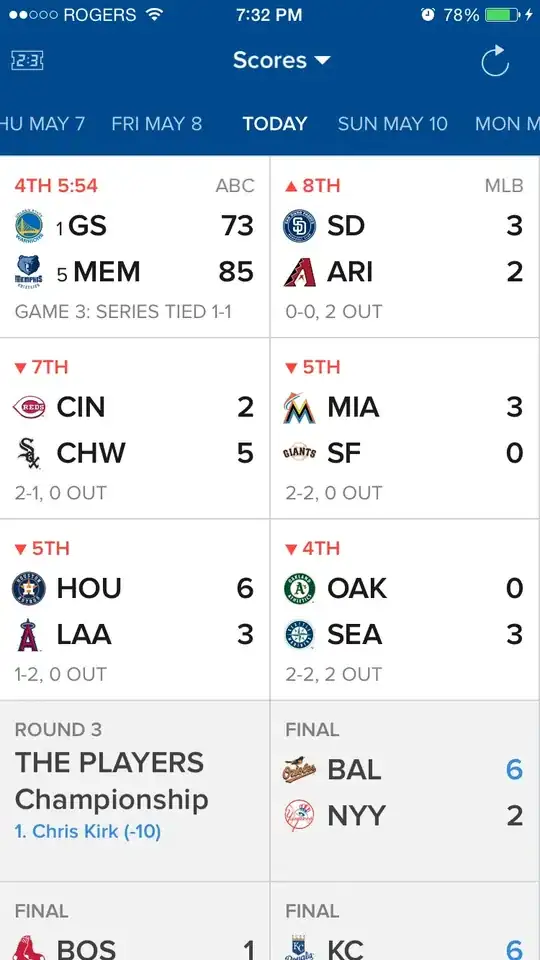
This is to remove the separator and achieve an effect similar to this...

There's an additional view with Dates underneath the UINavigationBar.
However, when I begin to use clipsToBounds = YES, my status bar goes completely black. I don't want this. I want it to be 'blue', just like it is in the photo for this CBS Sports app.
How can I change the color of the status bar, or why is my color from the navigation bar no longer extending up to the status bar? [Also, I'm using an embedded NavigationController, not one that I dragged out onto the view]