I'm trying to display 3 image views, along with some additional information in a UILabel, in a UITableView. Attached is an image of my Cell Prototype:

Currently, my issue is that the image content is running over to the following cell. As I test, I'm currently only loading the largest image of the 3 (I pull them from a server presorted from largest to smallest-- I'll also note that the images will be subject to various dimension constraints).
My issue is that, while its width is working correctly, its height runs over the metrics label and into the next cell.
I now know that in order for this to work, auto layout constraints have to be properly configured. However, I'm new to this and am having some trouble with it.
To start, I'll try and explain exactly what I'm looking to accomplish:
The description label should span across the entire table cell.
- To do this, I've pinned the leading, top & trailing spaces to the superview
I would like the top right and top left image to both be positioned directly below the description label. To do this, I've:
- Pinned the leading space of the top right image to the superview
- Pinned the trailing space of the top left image to the superview
- Pinned the top space of both images to the Description label
- Pinned the horizontal spacing between these two images
I would like the bottom right directly under the top right, to do this, I've:
- Pinned the leading space of the bottom right image to the superview
- Pinned the top space of the bottom right image to the top right image
I'd like the metrics label to appear below the top left image, to do this, I've:
- Pinned the top space of this label to the top left image
- Pinned the bottom and and trailing edges of metrics to the super view
- Pinned the leading space of metrics to the bottom right image.
I'm certain I'm doing something wrong here, should I not be pinning subviews to each other at any point?
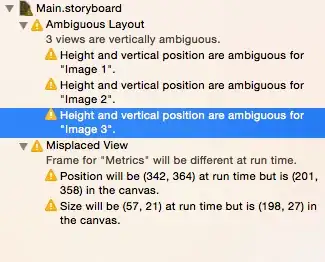
Also, apologies for my presentation of this issue. Below is an image of the warnings I'm getting (for your reference, Image 1 is top right, Image 2 is top left, and Image 3 is bottom right) When I view the constraints of each of the image views, each side IS accounted for.
Any help would be appreciated! Thanks.