I'm creating a website where you have a menu on the left that can become super long, so I need to have the overflow-y: auto (and I put overflow-x: visible !important).
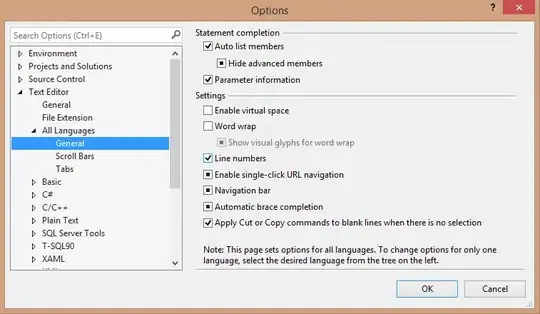
Inside that menu I have a dropdown. But the dropdown is cut off on the right due to the overflow from the left menu. See image:

How can I make the dropdown appear properly? ie The dropdown shouldn't be cut on the right hand side.
Here is a JsFiddle: http://jsfiddle.net/ssL1yydx/41/