Hey I know this was asked before, but none of the solutions seem to help. I'm using first time Facebook SDK in my application.
What I've tried:
I had tried most of the things found on Internet but did not get anything regarding this.
Here is my MainActivity.java:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FacebookSdk.sdkInitialize(getApplicationContext());
}
}
Here is My Activitymain.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:facebook="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.facebook.login.widget.LoginButton
android:id="@+id/connectWithFbButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center_horizontal"
android:text=" connect_with_facebook" />
</LinearLayout>
see my Logcat:
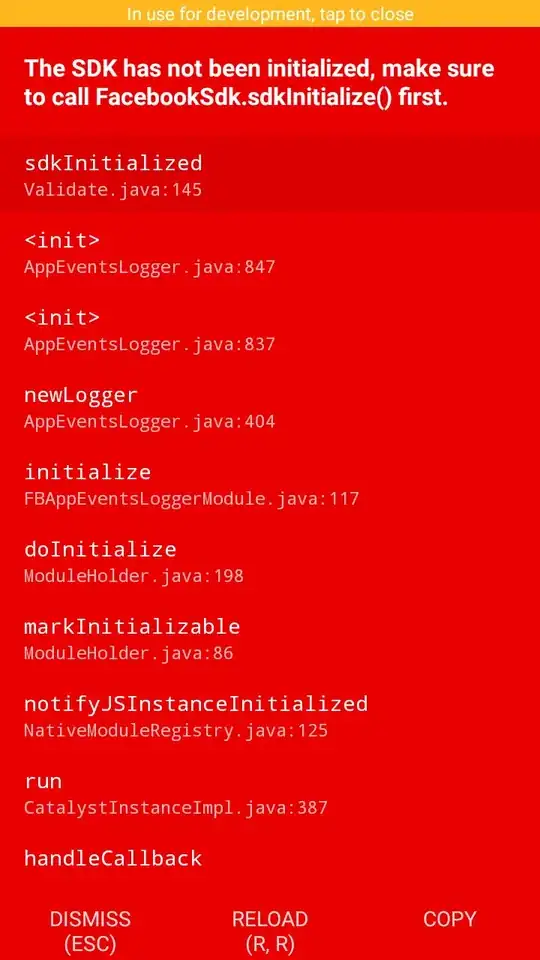
05-13 16:30:39.332: E/AndroidRuntime(10264): Caused by: The SDK has not been initialized, make sure to call FacebookSdk.sdkInitialize() first.