Im trying to use a forumla to convert degrees into X and Y coordinates, so that I can place points around the circumference of a circle with CSS by means of "top" and "left" offsets.
These posts describe trigonomic functions to help with this:
- Find the point on a circle with given center point, radius, and degree
- Find the point with radius and angle
Dozens of searches keep bringing up this formula:
X = r * cosine(angle)
Y = r * sine(angle)
But I cannot get it to work in the context of my code. This code:
// angle is amount in degrees that the point should be at
// pieHeight is distance between bottom of semicircle and top of semicircle (i.e. radius)
var angle = ((amount / range) * 180);
offLeft = pieHeight + ((pieHeight) * Math.cos(angle));
offTop = (pieHeight / 3) + ((pieHeight) * Math.sin(angle));
console.log(amount, angle, Math.round(offLeft), Math.round(offTop));
// Update display
$(val).css('left', offLeft);
$(val).css('top', offTop);
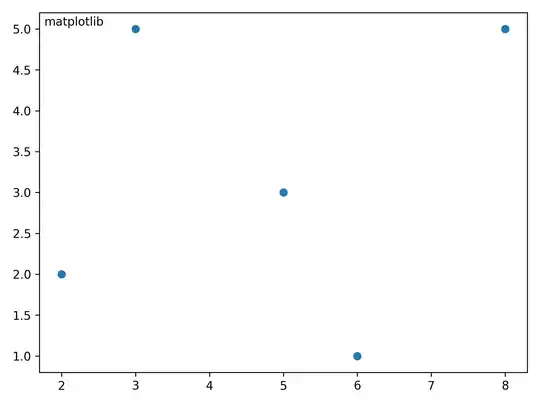
Yields this result:

Console output is:
0 0 268 45
20 36 117 -88
40 72 4 79
60 108 184 169
80 144 251 -21
100 180 54 -63
The numbers are in a circular arc as the should be, but they are not in order, and I can't get them to conform to be within only a semicircle. Can someone tell me what I am doing wrong?