I have just installed Mura CMS. I have Lucee installed and setup. However, it seems I am not completely "there" yet.
I can get to the Mura Page, but something seems missing:
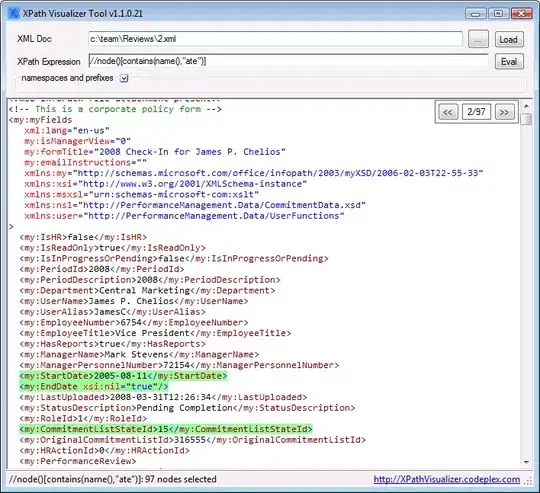
When I go to: http://localhost:8888/cms I get a: 404 requested page could not be found and then right below this, we see:
Sample Modal Window This is just a sample…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent suscipit iaculis libero sed tristique. Quisque mollis dolor non tellus placerat vitae sodales lectus porta. Curabitur ut suscipit tellus. Maecenas rhoncus, ante etc.
Environment is:
- LINUX Mint (Rebecca 17.1) - It is my personal laptop
- MySQL 5.5 (from Software Manager)
- MySQL WorkBench (Created Mura DB and User)
- Lucee Express 4.5.1.000 (and also includes Tomcat 8) - Created the DSN in server
I am wanting to work with Mura as I am on a migration project to Mura from another CMS.
I did follow the information it seems to be the most relevant to start with Lucee: Installing Tomcat and Lucee on OS X using the lucee.war file
It seems I am missing something pretty simple at this point as is shown by this screen cap.
It does not look anything like the admin panel from their site: