I came across this UI Concept, I couldnt help but to admire it's beauty.
I am wondering if it is possible to create a Button that makes (mask) the control below them, to make them look transparent in that area. (In this case UITextField)
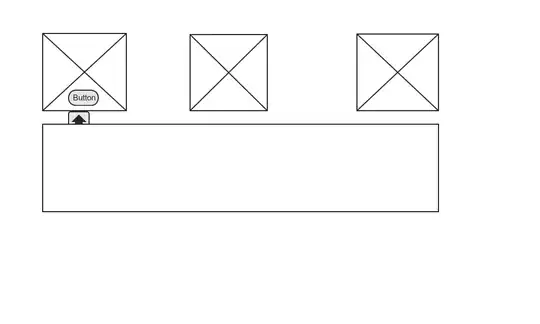
Please take a look at this image below

ANy idea if this is possible to be done via code? Please look at how the button makes the UITextField become transparent with margin.