I have a simple tabbed application whose first tab is a UITableViewController. After populating some data, I noticed that the top of the table view overlaps the status bar.
I've tried messing with the edgesForExtendedLayout and similar settings, but have not found the magical combo. Does anyone know how to correct this?
Steps to reproduce:
- Create a new tabbed application
- Remove the first tab
UIViewControllerand replace it with aUITableViewController - Populate the
UITableViewwith some data - Run the application
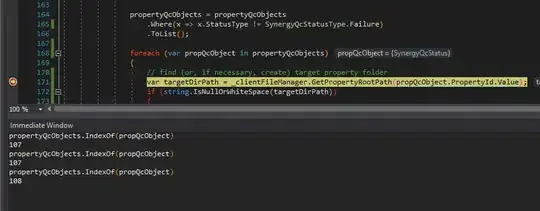
Here's a couple screenshots of the setup and the issue: