When I moved from triand-jqGrid 4.6.0 to free-jqGrid 4.8.0 formediting broke 
This is because my jqGrid is inside a div with position: absolute; z-index: 0; so when the edit modal is rendered inside the gbox div of the jqGrid and the overlay is appended on the body z-index rules places the dialog under the overlay. This bug was easily corrected by undoing this change from the jqGrid.src.js (This means that when I click the edit button, the edit form shows inside the grid but in the html it is appended on the body).
However, when I tried the latest codes in gitHub (the upcoming jqGrid 4.9.0) the rendering of formediting dialogs seems to have changed. because when I modify jqGrid.src.js (setting toTop to true) the form edit dialog gets rendered at the top left corner of the browser 
Here is the JSFiddle link
jQuery("#navgrid").jqGrid({
datatype: "xmlstring",
datastr: mystr,
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Closed','Ship via','Notes'],
colModel:[
{name:'id',index:'id', width:55,editable:false,editoptions:{readonly:true,size:10}},
{name:'invdate',index:'invdate', width:80,editable:true,editoptions:{size:10}},
{name:'name',index:'name', width:90,editable:true,editoptions:{size:25}},
{name:'amount',index:'amount', width:60, align:"right",editable:true,editoptions:{size:10}},
{name:'tax',index:'tax', width:60, align:"right",editable:true,editoptions:{size:10}},
{name:'total',index:'total', width:60,align:"right",editable:true,editoptions:{size:10}},
{name:'closed',index:'closed',width:55,align:'center',editable:true,edittype:"checkbox",editoptions:{value:"Yes:No"}},
{name:'ship_via',index:'ship_via',width:70, editable: true,edittype:"select",editoptions:{value:"FE:FedEx;TN:TNT"}},
{name:'note',index:'note', width:100, sortable:false,editable: true,edittype:"textarea", editoptions:{rows:"2",cols:"20"}}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pagernav',
iconSet: "fontAwesome",
cmTemplate: { autoResizable: true },
shrinkToFit: false,
autoresizeOnLoad: true,
autoResizing: { compact: true },
sortname: 'id',
viewrecords: true,
sortorder: "desc",
caption:"Navigator Example",
editurl:"someurl.php",
height:210
});
jQuery("#navgrid").jqGrid('navGrid','#pagernav',
{}, //options
{height:280,reloadAfterSubmit:false}, // edit options
{height:280,reloadAfterSubmit:false}, // add options
{reloadAfterSubmit:false}, // del options
{} // search options
);
The position: absolute; is a constraint because it is added by jQuery UI Layout
Is there a specific setting that I can include to make jqGrid 4.9.0 compatible with jQuery ui Layout once again?
Update:
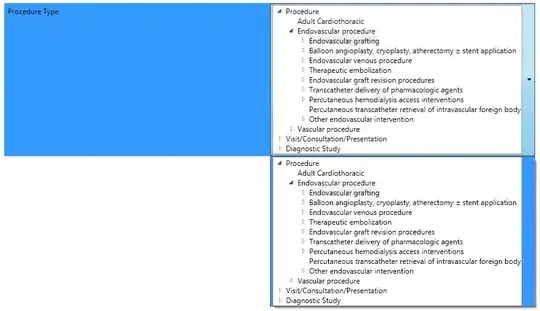
Expected Output