I got a image: http://images.tyler.lu/iphone-4s-a.jpg http://images.tyler.lu/iphone-4s-a.jpg
It looks different in different browsers.
Chrome

IE

What's wrong with the image?
I got a image: http://images.tyler.lu/iphone-4s-a.jpg http://images.tyler.lu/iphone-4s-a.jpg
It looks different in different browsers.
Chrome

IE

What's wrong with the image?
Below is Thilo's answer:
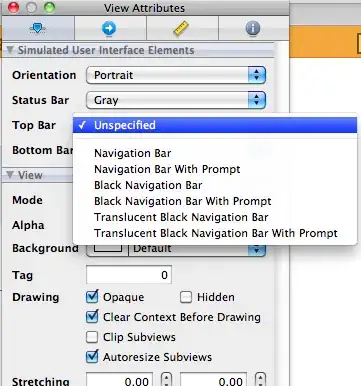
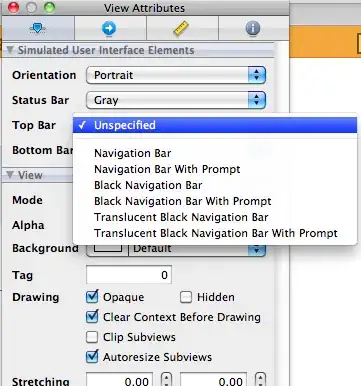
There is a EXIF attribute "Orientation" in the file, set to "3 (rotated 180 degrees)".
Same problem in a .NET image processor: Problem reading JPEG Metadata (Orientation)
Browser support for EXIF orientation is complicated:https://code.google.com/p/chromium/issues/detail?id=56845
And I also found a post about the EXIF "Orientation": Exif Orientation Tag
Thanks Thilo!