I'm using Material Design Bootstrap to style and do something nice with the inputs placeholder.
<input id="ConfigName" class="form-control floating-label" placeholder="Name" type="text">
But if I try to add/change some text to the input with jquery it doesn't work correctly.
$('#ConfigName').html("testersres"); // dont work
$('#ConfigName').text("testersres"); // dont work
$('#ConfigName').val("testersres"); //Placeholder and "testersres" is placed on top of each other
I'm using the floating label, second from the top @here
Can someone tell me whats wrong, or how I can fix it?
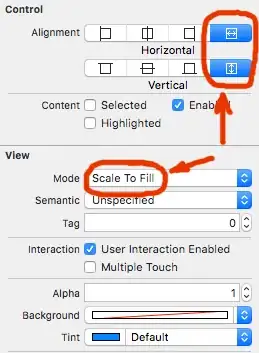
Here is an image with the problem: