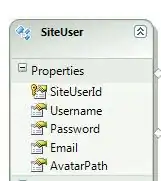
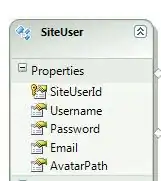
I would like to know how to do this horizontal line with text in the middle, look this screenshot :

Someone have an idea to do that on Android ? I found how to do a horizontal line, but never with text.
Thanks !
I would like to know how to do this horizontal line with text in the middle, look this screenshot :

Someone have an idea to do that on Android ? I found how to do a horizontal line, but never with text.
Thanks !
Just change the colors to match the ones on your image. I also suggest you use a gradient as the background for those dummy views, it looks a whole lot better then the screenshot if you put a little time into it.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true">
<TextView
android:id="@+id/tvText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="lala"
android:textColor="#FFFFFF"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_centerVertical="true"
android:layout_marginLeft="16dp"
android:layout_toLeftOf="@id/tvText"
android:background="#FF0000"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_centerVertical="true"
android:layout_marginRight="16dp"
android:layout_toRightOf="@id/tvText"
android:background="#FF0000"
/>
</RelativeLayout>

public class CenterLineTextView extends android.support.v7.widget.AppCompatTextView {
private final Rect mBounds = new Rect();
private final Paint mPaint = new Paint();
private int mPadding;
private int mStroke;
public CenterLineTextView(Context context) {
super(context);
init();
}
public CenterLineTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public CenterLineTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
if (isInEditMode()) {
return;
}
setGravity(Gravity.CENTER);
mStroke = getContext().getResources().getDimensionPixelSize(R.dimen.divider);
mPadding = getContext().getResources().getDimensionPixelSize(R.dimen.login_or_padding);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setStrokeWidth(mStroke);
mPaint.setColor(getPaint().getColor());
getPaint().getTextBounds(getText().toString(), 0, getText().length(), mBounds);
canvas.drawLine(0, getHeight() / 2, (getWidth() - mBounds.right) / 2 - mPadding, getHeight() / 2, mPaint);
canvas.drawLine(mPadding + (getWidth() + mBounds.right) / 2, getHeight() / 2, getWidth(), getHeight() / 2, mPaint);
}
}
You can do it with only one View for line and one TextView for text. Just add android:layout_centerHorizontal="true" in XML of TextView.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_margin="12dp"
android:background="@android:color/black" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:background="@android:color/white"
android:layout_centerHorizontal="true"
android:text="or" />
</RelativeLayout>
Try this
set the width of the view accordingly
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<View
android:id="@+id/topDivider"
android:layout_width="50dp"
android:layout_height="1dp"
android:layout_below="@id/internal"
android:background="@color/bright_blue"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Middle text here"
android:layout_gravity="center_horizontal"
android:id="@+id/lv_shopName" />
<View
android:id="@+id/topDivider"
android:layout_width="50dp"
android:layout_height="1dp"
android:layout_below="@id/internal"
android:background="@color/bright_blue"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linerlayout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<View
android:layout_marginRight="2dp"
android:id="@+id/divider"
android:layout_width="wrap conent"
android:layout_height="1dp"
android:background="#00000000" />
<TextView
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
Text="abc"/>
<View
android:layout_marginLeft="2dp"
android:id="@+id/divider"
android:layout_width="wrap conent"
android:layout_height="1dp"
android:background="#00000000" />