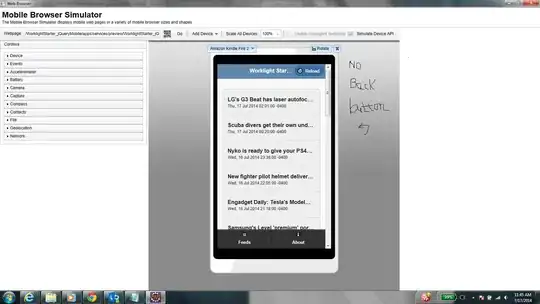
I'm trying to solve this Auto Layout puzzle with a custom UITableViewCell which contains two labels that may grow vertically depending on their content i.e. number of lines. I've almost got it right, except that one label in one cell does not grow as expected! Please see screenshot where highlighted in red dashed line – the label does not end with a bracket, its text is clipped instead.

 Please find the simple Xcode project here.
Please find the simple Xcode project here.