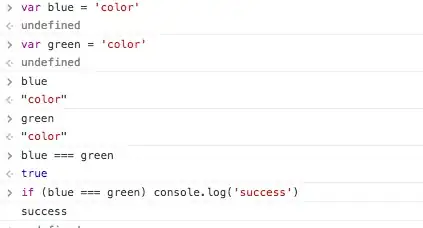
There are all kinds of examples of functions returning "undefined" but I'm having trouble finding a reason why my JS conditional (which I have reduced to a simple IF...ELSE statement) is returning "undefined" in the console.
var blue = "color";
var green = "color";
if (blue = green) {
console.log("success");
}
else {
console.log("fail");
}
Can someone please explain what is undefined? Thanks in advance.