I am using the new Android Design Library based on this example chrisbanes/cheesesquare in github and here
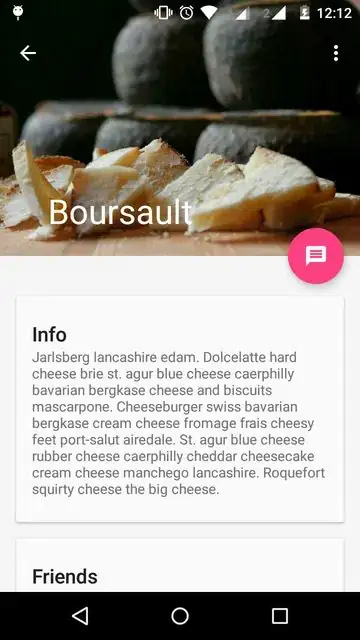
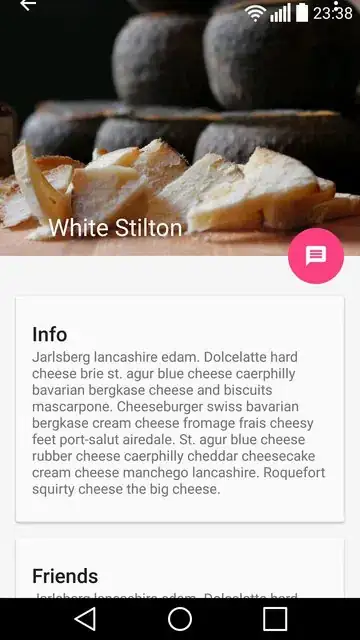
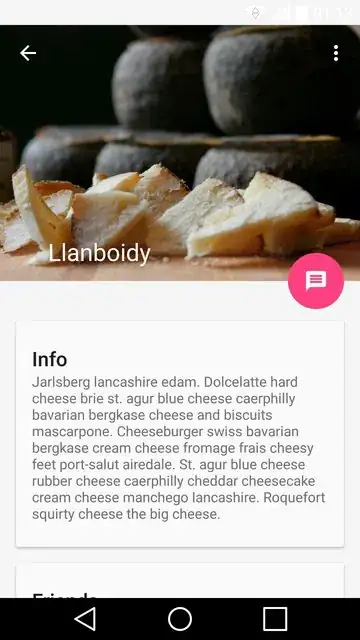
I have run the example and I am having problems with Toolbar inside CheeseDetailActivity. The toolbar isnt shown as it should. Have a look at the images below:
At first image you can see the toolbar isn't shown correctly.

At the second image you can see that the toolbar is shown correctly but the notification bar is white. This happens because I removed from actiivty_detail.xml android:fitsSystemWindows="true" from android.support.design.widget.CoordinatorLayout

I think that fitsSystemWindows should be true and the problem is related with android.support.design.widget.AppBarLayout but I don't have any idea how I can fix this problem. I tried with marginTop with the same height as notificationBar but it didn't work.
Any suggestion is appreciated :)
This is a part of the activity_detail.xml:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>