Trying to get my Table View header to resize dynamically based off of three labels, one of which has dynamic content. Seems quite simple enough, but not having much luck. Any suggestions greatly appreciated!
Following this post here, have setup my constraints as such:


And my code is quite simple. Controller:
- (void)viewDidLoad {
[super viewDidLoad];
[self loadViewsWithParseObject];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)loadViewsWithParseObject {
if (TRUE) {
self.postView.backgroundColor = [UIColor blueColor];
self.postLabel.backgroundColor = [UIColor redColor];
self.addCommentTextView.backgroundColor = [UIColor orangeColor];
self.addCommentButton.backgroundColor = [UIColor purpleColor];
}
// assign postLabel.text
self.postLabel.text = [self.postObject objectForKey:@"postText"];
[self sizeHeaderToFit];
NSLog(@"postView height = %f", self.postView.frame.size.height);
}
- (void)sizeHeaderToFit
{
UIView *header = self.tableView.tableHeaderView;
[header setNeedsLayout];
[header layoutIfNeeded];
CGFloat height = [header systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
CGRect frame = header.frame;
frame.size.height = height;
header.frame = frame;
self.tableView.tableHeaderView = header;
}
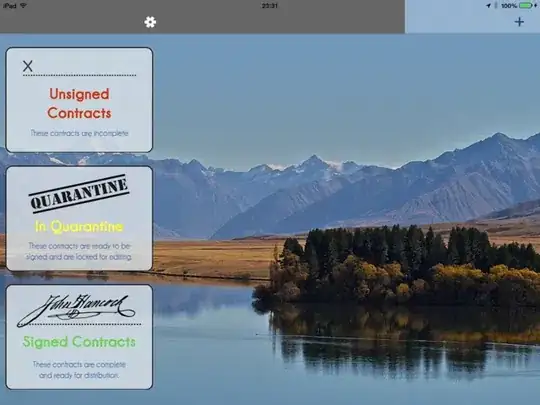
This is what the output looks like (first is three line post where post label appears correctly but the 'add a comment' label is missing; second is long lorem ipsem paragraph but only one line is showing correctly and likewise the 'add a comment' label is being overruled):