I'm creating custom Info Window using this method - (UIView *)mapView:(GMSMapView *)mapView markerInfoWindow:(GMSMarker *)marker based on the UIStoryboard using Autolayout. I expect that some of the internal views will be resized due to the actual text information will be received and the final size of the Info Window will be different from the view of IB.
Actually, as the result my InfoWindow view tries to be full screen sized, and nothing helps to fix this. Playing with autoresizingMask doesn't change anything, the same result with setting Hugging Priority. The only way is to set a fixed size constraint, I've done this for width. But for height I need dynamically calculated size based on the real size of the internal content.
UPDATE: Added screenshots from Storyboard


UPDATE 2: Sample test with 2 scroll views, with overridden method intrinsicContentSize:
- (CGSize)intrinsicContentSize {
[self layoutIfNeeded];
return self.contentSize;
}
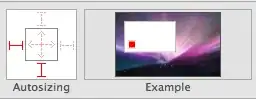
Internal UIScrollView attached via all 4 sides to base scrollview

internal UIScrollView attached to the top and left only
 Sample test view hierarchy
Sample test view hierarchy

As you can see full screen root UIScrollView (blue border) still exists. And internal UIScrollView (green color) has no influence on it. It's still has full screen size