I have a div with a class myid_print_duo_college.
.myid_print_duo_college
{
z-index: 1;
position: absolute;
left: 12px;
top: 365px;
color: #0C6A13;
width: 246px;
height: 31px;
line-height: 30px;
text-align: center;
font-weight: bold;
font-size: 18px;
font-family: "Cooper Std Black";
border: 1px solid black;
}
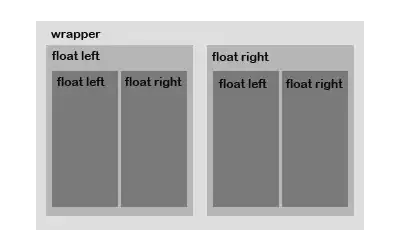
The layout turnouts good , when the text is just short. See image below:

But when the text is long, the layout will be messed up like the image below:

How will I automatically adjust the font size of the text in order to fit in a div?