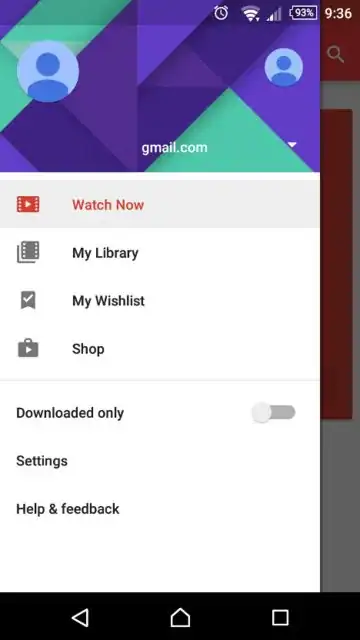
I've been experimenting with simplifying some navigation drawer code by making use of the new NavigationView class in the Android design support library. It works great if you just want icons on the left, and text on the right like in the example in the documentation, but what if I want to add a single custom view to the layout which has an android.support.v7.widget.SwitchCompat like in the Google Play Movies app (see screenshot below)?

I've tried using the actionLayout attribute to specify a custom layout file like in the example code below, however that attribute appeared to be ignored as it didn't work.
res/menu/navigation_drawer.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/group1"
android:checkableBehavior="single">
<item
android:id="@+id/nav_screen1"
android:icon="@drawable/ic_list_black_24dp"
android:title="Screen 1" />
<item
android:id="@+id/nav_screen2"
android:icon="@drawable/ic_search_black_24dp"
android:title="Screen2"/>
</group>
<group android:id="@+id/group2">
<item
android:id="@+id/nav_custom"
android:icon="@drawable/custom_icon_24dp"
app:actionLayout="@layout/nav_drawer_switch"
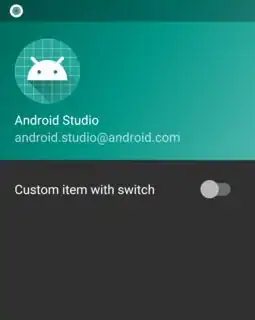
android:title="Custom item with switch"/>
<item
android:id="@+id/nav_settings"
android:icon="@drawable/ic_settings_black_24dp"
android:title="Settings"/>
</group>
</menu>
res/layout/nav_drawer_switch.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.SwitchCompat
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:text="Custom item with switch"/>
</LinearLayout>
How can I get this to work? Ideally I'd like to add the custom view while still making use of my Menu layout, but if that's not possible without using a crude hack (like tapping into an existing layout generated by the support library) then I'd like to know the solution with the least amount of code, and which still makes it worth transitioning to NavigationView.