I thought this would be simple but it's proving to be a bit of a headache. I'm trying to get a grid of images to re-center when the user resizes the browser and causes one (or more) of them to wrap onto the next line.
I've tried giving the grid-wrapper display:inline-block; and it's parent a value of text-align: center; but this doesn't re-center the elements when they wrap to a new line. Help appreciated.
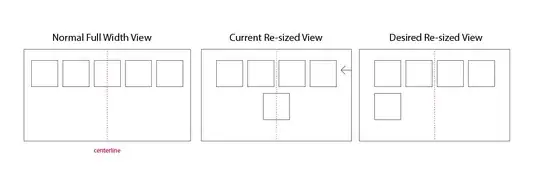
For a visual of what I'm trying to achieve view 
(source: ianclarke.ca)
.
HTML:
<div class="parent-wrapper">
<div class="child-wrapper">
<!-- Worpress loop to load many thumnails -->
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="project-thumbnail">
<?php the_post_thumbnail('thumbnail'); ?>
</div>
<?php endwhile; ?>
</div>
</div>
CSS:
.parent-wrapper
{
width:100%;
text-align: center;
}
.child-wrapper
{
display:inline-block;
}
.project-thumbnail{
float:left;
border:2px solid black;
min-width: 269px;
max-width: 269px;
}