Is there a way to embed a font in the html / javascript code? (everything in 1 html file)
Asked
Active
Viewed 1,178 times
3
-
Related: http://stackoverflow.com/questions/220236/how-to-embed-fonts-in-html – Daniel Vassallo Jun 19 '10 at 22:14
-
i want everything in the same file – Sam Jun 19 '10 at 22:15
-
Is there a particular reason it has to be in one file? This sounds quite artificial, and I wouldn't be surprised if there's some way of using e.g. sIFR that fits in with your situation. If you post the *full* constraints people will be able to give you fuller answers. – Andrzej Doyle Jun 19 '10 at 22:47
-
I suggest you base64 the font file and embed it as a Data URI. – Quinn Keaveney Mar 11 '23 at 07:03
2 Answers
1
I think Cufón may be your best bet. Its font converter turns OTF, TTF, PFB, and PostScript fonts into JavaScript. You can also limit the converted fonts to certain glyph subsets to reduce file size. Read more here:
https://github.com/sorccu/cufon/wiki/about
Usually you'd want to include the resultant JavaScript files externally (to aid cacheing and ease development and maintenance), but for your purposes, you can just include it all within <script> elements in the HTML document.
0
You can add a font file as css code by converting it to base64 and embedding it as a Data URI.
I'll break down the steps below:
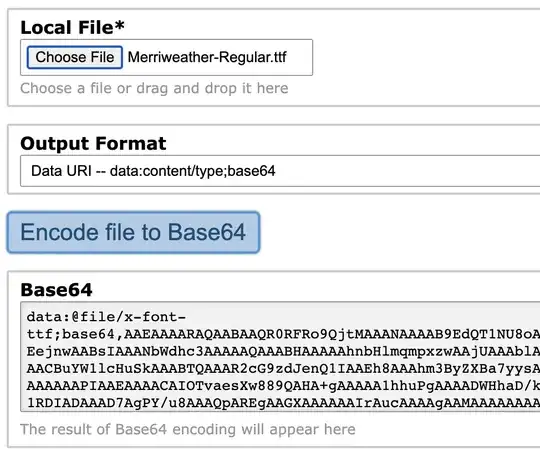
- Convert font to dataURI (https://base64.guru/converter/encode/file)
- Embed it in CSS via @font-face.
<style>
@font-face {
font-family: 'Merriweather';
src: url('data:@file/x-font-ttf;base64,AAEAAAARAQAABAAQR0RFRo9QjtMAAANAAAAB9Ed...')
format('ttf');
font-weight: 400;
}
</style>
You're all set!
Eric Aya
- 69,473
- 35
- 181
- 253
Quinn Keaveney
- 1,248
- 1
- 17
- 39