I have an issue with my AngularJS code.
It seems I can't access my directive scope from my controller.
The directive
app.directive('PaginatedText', function(){
return {
restrict: 'E',
scope: {
text: '='
},
controller: 'PaginatedTextController',
templateUrl: '/frontend/views/paginated-text.html'
};
})
The controller
app.controller('PaginatedTextController', ['$scope', function($scope){
$scope.page = 1;
$scope.limit = 200;
console.log($scope, $scope.text);
}]);
The directive call
<paginated-text text="character.long_description"></paginated-text>
The template
<p>
{{text}}
<button>read more</button>
</p>
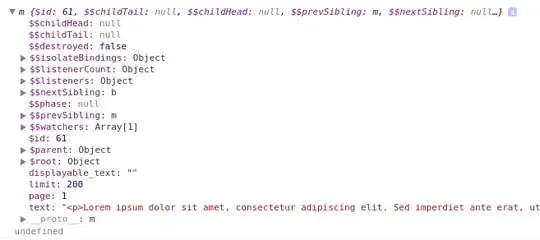
The printed console.log:

Any idea why console.log($scope.text) print undefined ?
Lorem ipsum...'` *after* the controller is called. Add a watch for its value and take action there to correct your problem.
– Nikos Paraskevopoulos Jun 23 '15 at 12:32