I'm trying to create a fullscreen bootstrap grid with different heights (33.33%, 66.66% or 100%) and different widths (20%, 40%, 60%, 80%, 100%).
The problem is that because of the height difference gaps occur.
http://www.bootply.com/BXENv65tq8#

I found a couple of solutions already but none of them are realy working like they should: wrong margins, cannot get it fullscreen,...
Masonry-style Layout ONLY with CSS
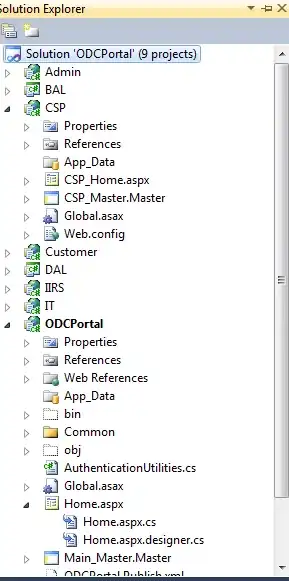
My result (from highest rated anwer):
