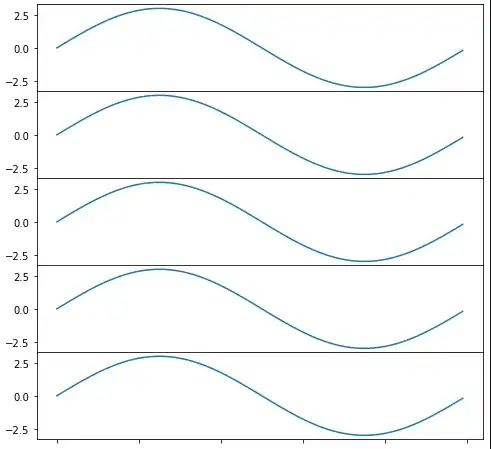
For clear view i have drawn three diferent images showing my status of divs in desktop, in mobile view and what i'm trying to get in mobile view.
1. This is current status of divs in desktop view.

HTML
<div id="wrapper">
<div id="left-nav">recent posts</div>
<div id="main">articles listing</div>
</div>
2. What i get after media query for mobile device making both divs full width.

3. And this is what i'm trying to get

Solution i come up with are placing divs changing position in html with floating property like below.
<div id="wrapper">
<div id="main" style="float:right;">articles listing</div>
<div id="left-nav" style="float:left;">recent posts</div>
</div>
And this works, on mobile view after clearing floats. But this is in some CMS so i wish to get it with css if possible other way around.
Problem : as i make both div of full width (in mobile with media queries) then, the recent articles div appears first and then article listing but how can i get Articles listing first then after recent posts ?