I was looking for a solution to this problem on stackoverflow but since I couldn't find the accurate solution I ended up solving it myself and post it here, hope it help.
Google Maps provides you the Polyline feature, which based on a list of coordinates can draw a series of lines joining all of them.
You can draw a polyline with a single arrow with the following code:
var allCoordinates = [
new google.maps.LatLng(26.291, 148.027),
new google.maps.LatLng(26.291, 150.027),
new google.maps.LatLng(22.291, 153.027),
new google.maps.LatLng(18.291, 153.027)
];
var polyline = new google.maps.Polyline({
path: allCoordinates,
strokeColor: color,
strokeOpacity: 1.0,
strokeWeight: 2,
geodesic: true,
icons: [{
icon: {path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW},
offset: '100%'
}]
});
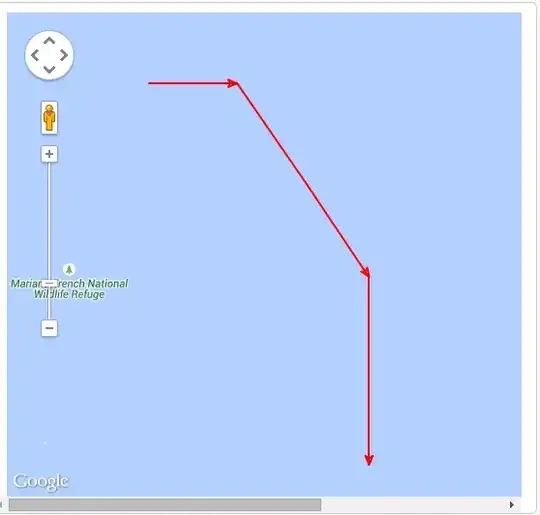
The problem here is that the arrow will be only drawn in the last segment as shown in the next picture, but sometimes the route could be not so straightforward and we need to add an arrow on every segment.
The attribute 'repeat' inside the icon definition could be another option but allows only to define a measure in pixels and that definelty won't match with every change of direction on the polyline.

So, one way I found to achive this was to make several polylines, one per segment allowing in that case the arrow to be drawn on each one. This is the code:
var allCoordinates = [
new google.maps.LatLng(26.291, 148.027),
new google.maps.LatLng(26.291, 150.027),
new google.maps.LatLng(22.291, 153.027),
new google.maps.LatLng(18.291, 153.027)
];
for (var i = 0, n = allCoordinates.length; i < n; i++) {
var coordinates = new Array();
for (var j = i; j < i+2 && j < n; j++) {
coordinates[j-i] = allCoordinates[j];
}
var polyline = new google.maps.Polyline({
path: coordinates,
strokeColor: color,
strokeOpacity: 1.0,
strokeWeight: 2,
geodesic: true,
icons: [{
icon: {path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW},
offset: '100%'
}]
});
polyline.setMap(map);
polylines.push(polyline);
}
And this is the Picture:

I hope this works for anyone who is looking for something like this!