I am new to Android and I am trying to show some notification to the user.
I.e.: how many pieces s/he has selected for a particular item.
Use Case :
- I have six ImageViews in a Fragment.
- The user can scroll to any of these ImageViews.
- When the user clicks on any ImageView, we need to show how many times s/he has clicked on that ImageView
- People suggest it can be solved by using TextViews with a drawable background.
Each ImageView has a TextView attached to it, which is invisible when the uses has not clicked yet.
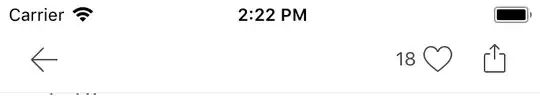
I am trying to put a TextView over each ImageView - something like this, and I am not sure if it's the best practice :
Note : android:text in TextView is just a placeholder, We will be setting text with Java code dynamically.
Here is my fragment xml:
<RelativeLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/scrollLayout">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/offerimg1"
android:src="@mipmap/zari"
android:background="#00ffffff"
android:padding="0dp" />
<TextView
android:id="@+id/textofferimg1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/offerimg1"
android:layout_alignTop="@+id/offerimg1"
android:layout_alignRight="@+id/offerimg1"
android:layout_alignBottom="@+id/offerimg1"
android:text="3"
android:textColor="#ffffff"
android:gravity="right"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:paddingTop="100dp"
android:textSize="10dp"
android:minWidth="15dp"
android:background="@drawable/bg_red"
android:layout_alignParentStart="true" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/offerimg2"
android:src="@mipmap/zari"
android:layout_below="@id/offerimg1"
android:background="#00ffffff"
android:layout_alignParentEnd="false" />
<TextView
android:id="@+id/textofferimg2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/offerimg2"
android:layout_alignTop="@+id/offerimg2"
android:layout_alignRight="@+id/offerimg2"
android:layout_alignBottom="@+id/offerimg2"
android:text="20"
android:textColor="#ffffff"
android:gravity="right"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:paddingTop="100dp"
android:textSize="10dp"
android:minWidth="15dp"
android:background="@drawable/bg_red"
android:layout_alignParentRight="false" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/offerimg3"
android:src="@mipmap/zari"
android:layout_below="@id/offerimg2"
android:background="#00ffffff" />
<TextView
android:id="@+id/textofferimg3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/offerimg3"
android:layout_alignTop="@+id/offerimg3"
android:layout_alignRight="@+id/offerimg3"
android:layout_alignBottom="@+id/offerimg3"
android:text="32"
android:textColor="#ffffff"
android:gravity="right"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:minWidth="15dp"
android:textSize="10dp"
android:background="@drawable/bg_red"
android:paddingTop="100dp" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/offerimg4"
android:src="@mipmap/zari"
android:layout_below="@id/offerimg3"
android:background="#00ffffff" />
<TextView
android:id="@+id/textofferimg4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/offerimg4"
android:layout_alignTop="@+id/offerimg4"
android:layout_alignRight="@+id/offerimg4"
android:layout_alignBottom="@+id/offerimg4"
android:layout_margin="1dp"
android:text="36"
android:textColor="#ffffff"
android:gravity="right"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:textSize="10dp"
android:minWidth="15dp"
android:background="@drawable/bg_red"
android:paddingTop="100dp"
android:layout_alignParentStart="false" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/offerimg5"
android:src="@mipmap/zari"
android:layout_below="@id/offerimg4"
android:background="#00ffffff" />
<TextView
android:id="@+id/textofferimg5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/offerimg5"
android:layout_alignTop="@+id/offerimg5"
android:layout_alignRight="@+id/offerimg5"
android:layout_alignBottom="@+id/offerimg5"
android:layout_margin="1dp"
android:text="37"
android:textColor="#ffffff"
android:gravity="right"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:textSize="10dp"
android:minWidth="15dp"
android:background="@drawable/bg_red"
android:paddingTop="100dp"
android:layout_alignParentEnd="false" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/offerimg6"
android:src="@mipmap/zari"
android:layout_below="@id/offerimg5"
android:background="#00ffffff" />
<TextView
android:id="@+id/textofferimg6"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/offerimg6"
android:layout_alignTop="@+id/offerimg6"
android:layout_alignRight="@+id/offerimg6"
android:layout_alignBottom="@+id/offerimg6"
android:layout_margin="1dp"
android:text="83"
android:textColor="#ffffff"
android:gravity="right"
android:textSize="10dp"
android:paddingRight="10dp"
android:paddingBottom="20dp"
android:minWidth="15dp"
android:background="@drawable/bg_red"
android:paddingTop="100dp" />
</RelativeLayout>
And here is my drawable bd_red.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners android:radius="3dp"/>
<solid android:color="#F00"/>
</shape>
</item>
</layer-list>
The result of this really awkward, and the red background has covered my entire image.
I am also attaching my ultimate objective as attachment to this post.